Per mettere una foto, scelta dal proprio computer o prelevata dal web, nell’intestazione del blog di Blogspot è possibile utilizzare la finestra di configurazione del modulo “Intestazione” visibile in alto , con il nome del blog, nella sezione “Layout” alla quale è possibile accedere dal link disponibile nel menu a tendina presente nella bacheca di Blogger.


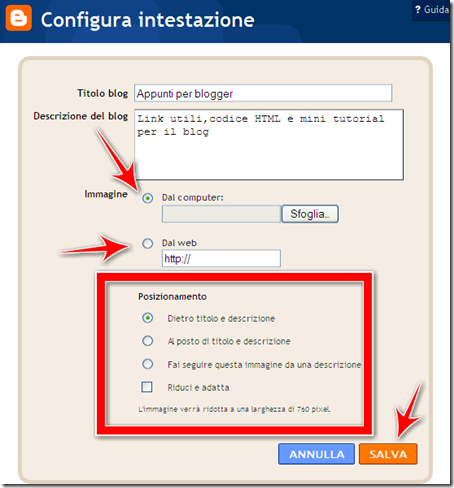
In “Configura intestazione”,sotto al titolo ed alla descrizione del blog sono presenti gli strumenti per caricare la foto nell’header del blog direttamente dal proprio PC,cliccando su “Sfoglia”,oppure per mettere come sfondo del titolo del blog un’immagine già online su Internet selezionando “Dal web” ed inserendo l’indirizzo web (URL) della foto.
Nelle opzioni di posizionamento è possibile ridurre ed adattare le dimensioni dell'Header e stabilire se visualizzare l’immagine insieme al titolo ed alla descrizione oppure in sostituzione di questi elementi.
Per salvare le modifiche e visualizzare nel blog di Blogger il nuovo Header con l’immagine è sufficiente cliccare su “Salva” nell’angolo in basso della finestra di impostazione del gadget “Intestazione”.
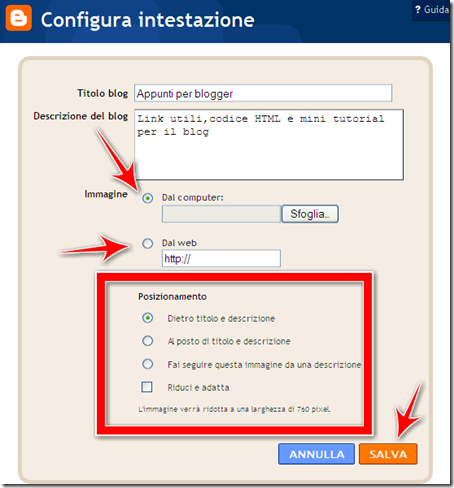
Nelle opzioni di posizionamento è possibile ridurre ed adattare le dimensioni dell'Header e stabilire se visualizzare l’immagine insieme al titolo ed alla descrizione oppure in sostituzione di questi elementi.
Per salvare le modifiche e visualizzare nel blog di Blogger il nuovo Header con l’immagine è sufficiente cliccare su “Salva” nell’angolo in basso della finestra di impostazione del gadget “Intestazione”.












144 commenti:
Ciao! Scusa posso farti una domanda? Come posso centrare l'immagine dell'immagine dell'intestazione?
C'è un codice html specifico?
Se si, dove devo posizionarlo?
Grazie in anticipo.
ps. Se puoi, rispondi qui: verinik89@hotmail.it così posso vedere la risposta!
Ciao e grazie intanto per la visita!
Controlla se possono esserti d'aiuto le indicazioni di questo post:
http://blogetemplate.blogspot.com/2010/04/come-modificare-la-posizione-del-titolo.html
Ciao:)
Fabrizio
Ciao Fabrizio, sono andata all'URL suggerito.
Facilissimo, in un secondo ho centrato l'intestazione. Suggerimenti sempre utili i tuoi.
Ti ho posizionato da un'altra parte nel mio blog (pié di pagina a destra) ma sempre visibile. E' il minimo che si possa fare dopo tutte le numerose richieste di spiegazioni, aiuto, ecc.
Ciao
Ciao Ambra,benissimo! Sono contento che l'indicazione ti sia stata utile:)
Grazie a te per l'attenzione che riservi nel tuo blog a me ed al mio lavoro!:)
Ciao e buon pomeriggio:)
Fabrizio
ciao mi potresti aiutare?
come faccio a creare il layout come in questo sito? http://nicolaformichetti.blogspot.com/
il mio blog è questo
http://fbreath.blogspot.com/
e un'altra cosa nel primo sito che ti ho scritto lui ha una finestra a sinistra con scritto FAVOURITES, come faccio a farla anche io collegando ai nomi scritti un indirizzo web?
grazie ancora per il tuo aiuto!
@Gabriele
Ciao Gabriele,il modello utilizzato dal blog che indichi è Minima Lefty Stretch e fa parte dei modelli precedenti di Blogger.
http://blogetemplate.blogspot.com/2010/06/come-inserire-un-modello-classico-di.html
Per i link puoi utilizzare da "Design">"Elementi pagina">"Aggiungi un gadget" un gadget "Elenco di link" o in alternativa un gadget "elenco blog"
http://appuntiperblogger.blogspot.com/2010/07/come-visualizzare-blog-che-seguo-nel.html
Ciao e grazie per la visita!
Fabrizio
Ciao e complimenti per il tuo blog...approfitto della tua competenza per un suggerimento...a parte che hanno complicato blogger all'inverosimile ma oggi ho avuto un problema di grafica che non riesco a risolvere e mi ci sto innervosendo...provo a spiegarlo. Non ho mai avuto problemi ad inserire immagini nell'intestazione del blog...invece oggi ho tolto la vecchia immagine - che chiamo sfondo anche se non è esatto perchè sfondo si riferisce a tutto il blog - e ora non riesco più ad inserirla perchè qualsiasi immagine inserisca mi esce fuori piccola e non della dimensione giusta...ma com 'è possibile...mi succede in entrambi i blog!!! da che cosa può dipendere!! come si risolve una cosa del genere? HELP!!! :D
@Lucy
Grazie intanto per la visita e per i complimenti!
Il problema che descrivi è al momento presente anche in altri blog e speriamo che si risolva presto.
Nell'attesa potresti eventualmente provare a caricare l'immagine dall'URL diretto di Picasa
http://provediblogger.blogspot.com/2011/01/come-inserire-una-foto-caricata-su.html
oppure,sempre scegliendo l'opzione "da un URL " provare ad inserire l'immagine caricata in precedenza su un servizio esterno es:
http://webperblog.blogspot.com/2010/04/caricare-e-condividere-gratis-immagini.html
Ciao:)
Fabrizio
Grazie per la risposta Fabrizio...non ho capito bene come mi dici di fare ma ci provo!!! Mi è stato utilissimo sapere che non dipende da me questo problema...meno male!!! ora provo a caricare la foto con Picasa...vediamo :)
grazie ancora!!!
Allora aspetto notizie!
Se dovessi avere aggiornamenti sul problema te li segnalerò prontamente e con piacere:)
Ciao e buona serata!
Fabrizio
Ciao,
ho un problema con l’immagine dell'intestazione del blog. Non mi era mai successo anche se l’ho cambiato diverse volte. Purtroppo questa volta l’immagine risulta sgranata. L’immagine è stata creata con fotoshop. Cosa posso fare per risolvere questo problema?
Ti ringrazio in anticipo.
P.S. questo è in link del blog (versione albanese): http://eltonvarfishqip.blogspot.com/
Anche io ho il problema di centrare l'immagine, ho aggiunto la stringa nei css ma non è cambiata...poi nonostante abbia abilitato i commenti,non si vede nulla da cui si può arrivare a lasciare un commento ai post..
@elton
Ciao e grazie per la visita!
Se non li avessi già letti ti segnalo intanto i commenti precedenti al tuo e che sono relativi allo stesso argomento.
Ciao:)
Fabrizio
@Be-Have Urban Atelier
Se ti riferisci a questa soluzione:
http://blogetemplate.blogspot.com/2010/04/come-modificare-la-posizione-del-titolo.html
controlla se nei commenti a quel post trovi informazioni aggiuntive per risolvere il problema.
Passerò a controllare il modulo commenti del tuo blog.
Ciao:)
Fabrizio
@Fabrizio: grazie per il suggerimento...mi dimentico sempre di avere picasa...ma il problema resta perchè in picasa riesco ad ottenere un indirizzo delle foto del tipo:
http://picasaweb.google.com/Lucedelbosco/IlGiardinoDelleFate?authkey=Gv1sRgCLm2tt6IlMnR3gE#5195527779836056802
poi però quando si va nella funzione di blogger: configura intestazione etc...e carico l immagine anzichè dal pc dal web mi dà indirizzo Url non valido. cosa sbaglio ?? :(((
Grazie mille Fabrizio. Ho studiato e ho risolto :).
A presto.
@Lucy
L'URL diretto di una immagine caricata su Picasa è quello indicato nella parte finale di questo post:
http://provediblogger.blogspot.com/2011/01/come-inserire-una-foto-caricata-su.html
Ciao:)
Fabrizio
@elton
Benissimo! Sono felice di esserti stato utile:)
Ciao:)
Fabrizio
Ciao, anche io non riesco a centrare l'immagine che ho messo sull'intestazione..ho provato i vari CSS che hai postato..ma nulla, non va..
@Polv89
Ciao e grazie intanto per la visita!
Se non l'avessi già fatto prova eventualmente ad utilizzare un diverso browser per inserire il CSS e,dopo aver posizionato il cursore del mouse alla fine del CSS,prova a cliccare sul tasto "INVIO" della tastiera del PC.
Ciao:)
Fabrizio
Ciao Fabrizio, approfitto della tua disponibilita'.
Ho da poco attivato il mio blog ( http://aeroproject-fabrio.blogspot.com/ ) e mi sto dannando per trovare una soluzione al posizionamento di un'immagine che vorrei mettere a destra dell'area dell'intestazione con testo posizionato invece a sinistra.
Ho frugato in questo Blogtemplate, frugato su internet, ma nulla. cosi' a naso dovrei mettere mano alla wiglet dell'header ma non so come fare.
Spero possa darmi una mano.
Intanto ti ringrazio e ti saluto
fabrio
@Fabrio
Ciao e grazie per la visita!
Controlla intanto se ti può essere utile questa soluzione.
http://testperblogger.blogspot.com/2010/12/come-mettere-gadget-header-di-un-blog.html
Ciao:)
Fabrizio
ciao Fabrizio, ho visto il link, ti ringrazio, ti ho risposto li.
ciao
fabrio
@Fabrio
Bene,passerò a leggerlo!
Ciao:)
Fabrizio
Fabrizio volevo dirti che poi è tornato a posto da solo Blogger ma io non sono riuscita a fare come mi suggerivi :((( per colpa della mia inesperienza...vorrei migliorare nel saper gestire la grafica del blog...come posso fare? ci sono manuali oppure si impara solo facendolo? :(((
Presto aprirò un nuovo blog e vorrei personalizzare i titoli dei post ho visto molti blog bellissimi con la scritta personalizzata che sembra calligrafia a mano...non so se ti ho fatto capire...come si fa? agendo sull'Html? grazie buona domenica
Bene!
Diventerai anche tu bravissima!
Se ti riferisci ai banner nell'intestazione controlla anche se ti può essere utile questo sistema:
http://provediblogger.blogspot.com/2010/06/come-creare-un-bannerun-bottone-o-un.html
Ciao e buona serata:)
Fabrizio
Fabrizio,
ho appena inserito una foto seguendo le tue indicazioni. Grazie.
Alla prossima!
Ciao Cri,benissimo!
Grazie a te per il commento:)
E' sempre un piacere per me risentirti e passare a visitare il tuo blog!
Ciao:)
Fabrizio
Ciao,ci sono riuscita!!!Grazie mille,volevo chiederti però se è possibile abbassare il titolo di un pò per centrare la cornicetta che ho inserito...
Ho visto adesso,ottimo!
Potresti eventualmente provare ad incorporare il titolo direttamente nella cornice
ad esempio con:
http://fabriziocastelli.blogspot.com/2010/08/come-modificare-o-ridimensionare-foto.html
ed utilizzare l'opzione "Al posto di titolo e descrizione".
Ciao:)
Fabrizio
Vorrei mettere una foto sotto il titolo del blog. Ho seguito le tue istruzioni ma il titolo e la descrizione mi si deformano prendendo ingigantita la forma quadrata della foto.Come fare? Inoltre alla foto viene la cornice bianca che io ho levate a tutte !Aiuto!
Hai provato anche con foto di formato diverso?
In alternativa potresti eventualmente inserire il titolo e la descrizione direttamente nell'immagine.
Ciao e grazie per la visita!
Fabrizio
ciao Fabrizio, mi hai già aiutata una volta ed ora sono qui a chiederti un altro favore.
Vorrei rimpicciolire la foto dell'intestazione del blog in modo che l'altezza della foto si riduca quasi della metà, perchè quando si accede alla home, si vede la foto a tutto schermo e a me piacerebbe che oltre all'intestazione si intravedessero i link in orizzontale ( che vorrei staccati dalla foto, non come adesso!)e il titolo del post del giorno.
Inoltre a destra della foto si notano degli ucellini che fanno parte del modello di blogger ma che vorrei non si vedessero...è possibile fare qualcosa?
Un'ultima cosa...mi consigli di creare un blog di prova per fare esperimenti?
grazie se vorrai rispondermi, ti ho chiesto un sacco di cose, ma sei sempre molto gentile oltre che preparatissimo!
ciao
@mammasorriso
Potresti provare a creare un'altra immagine di dimensioni più piccole utilizzando ad esempio questa soluzione:
http://fabriziocastelli.blogspot.com/2010/08/come-modificare-o-ridimensionare-foto.html
Per eliminare solo gli uccellini dovresti provare ad eliminare dal codice HTML del modello questo URL:
http://www.blogblog.com/1kt/watermark/body_overlay_birds.png
E,sicuramente anche per questo tipo di modifiche,ti consiglio di creare un blog di prova nello stesso account.
Fammi sapere se hai eventualmente bisogno di altre informazioni sulla procedura da seguire.
Ciao:)
Fabrizio
Ciao Fabrizio, approfitto anche io delle tue competenze. Da splinder sto passando a blogger, grazie a te ho centrato la foto del template, ma mi e' sparito il titolo che avevo messo bello grande e massiccio. Sotto procedevo con descrizione del blog. Dopo aver centrato l'immagine mi e' rimasta solo la descrizione, il titolo e' sparito.
HO provato a mettere il titolo riservato all'area per la descrizione: ma rimane piccolo e poco evidente rispetto a cio che desidero.
Puoi aiutarmi?
Grazie!
www.ilsaponedifinnicella.blogspot.com
vengo da qui e cerco di rifare tutto: www.ilsaponedifinnicella.splinder.com
@Finnicellablu
Hai utilizzato quindi l'opzione "Dietro titolo e descrizione" ?
Ciao:)
Fabri
Si esatto, ma e' sparito il titolo.
L'indirizzo su cui sto lavorando e' questo, prima ho sbagliato a metterti il link :P
grazie!
www.saponedifinnicella.blogspot.com
Scusami Fabrizio, ancora io. Quello che vorrei ottenere e': immagine, titolo, descrizione.
Anche titolo, immagine, descrizione mi andrebbe bene.
C'e' un modo?
Grazie mille :)
Ho visto adesso dal link esatto il tuo blog,il testo visibile attualmente sotto l'immagine è la descrizione oppure è aggiunto in un gadget di testo?
Controlla eventualmente se modificando,dal menu "Avanzato" del Designer di Modelli,le impostazioni di grandezza (o di colore) del titolo questo ritorna visibile
Ciao:)
Fabrizio
Ciao Fabrizio spero potrai aiutarmi ^^ Ho fatto un banner e adesso lo vorrei inserire come titolo del mio blog, ma non riesco a centrarlo perchè me lo mette in alto a sinistra come puoi vedere tu stesso: http://mssmeraldina.blogspot.com/
Come faccio puoi per favore aiutarmi? Grazie mille. Annamaria ^^
ps so già che percentrare solo il titolo del blog basta mettere il codice Header { text-align: center; } in ”Aggiungi CSS”
Hai provato anche a seguire le altre indicazioni inserite nei commenti a questo post?
http://blogetemplate.blogspot.com/2010/04/come-modificare-la-posizione-del-titolo.html
Ciao,fabrizio
ciao....
volevo chiederti...
ma se io volessi tenere il titolo del blog lì dove è...a sinistra...come posso inserire l'immagine a destra?!?!?
Prova eventualmente ad inserire,utilizzando questa procedura:
http://appuntiperblogger.blogspot.com/2010/12/come-inserire-css-in-blogger.html
il seguente CSS
#header-inner {
background-position: right !important;
width: auto !important;
}
Aspetto notizie!
Ciao:)
Fabri
Ciao, ho appena finito di importare il mio vecchio blog splinder e sono approdato su questo tuo fantastico centro-assistenza per blogger; ho un problema con il posizionamento dell'header; sono riuscito da subito a mettere un'immagine al posto del titolo, ma non riesco a centrarla in alcun modo; ho già provato con la procedura da te descritta su
http://blogetemplate.blogspot.com/2010/04/come-modificare-la-posizione-del-titolo.html
ma non sortisce nessun effetto! L'immagine mi rimane relegata a sinistra; ho provato ad aprire l'html per modificarla manualmente attraverso quel poco di dimestichezza con l'html che mi sono fatto con qualche anno di splinder, ma sembra tutto completamente diverso da come ero abituato; ho anche provato a seguire altre guide, ma non riesco a individuare la parte del codice dedicata esclusivamente all'header!
ps. - so che non c'entra nulla con l'argomento diq uesto post, ma come faccio a togliere i vari tag "Nessuna Categoria" che sono andati ad affiancare i tag categoria splinder presenti su ogni post?
@Zenn
Grazie intanto per i complimenti!
Fammi sapere se nel frattempo hai già risolto il problema relativo all'header...
Per eliminare le etichette dovresti poter selezionare la relativa opzione dalla schermata con tutti i post.
Queste,ad esempio, sono le indicazioni relative alla vecchia interfaccia:
http://blogetemplate.blogspot.com/2010/08/come-inserire-o-eliminare-le-etichette.html
Ciao:)
Fabri
Cuao Fabrizio!
Una domanda semplice : si possono mettere piu' foto nel titolo, ad esempio quattro?
grazie e a presto
Alessandra
Ciao Alessandra,
nell'intestazione è possibile caricare un solo file,quindi dovresti creare prima (anche con Paint di Windows) un collage delle 4 foto.
Ciao e grazie per la visita:)
Fabri
Problema per centrare l'header...le ho provate tutte e tutti i codici!!! pleaseee help me!!!
missmakeup01.blogspot.com
@MissAndMakeup
Prova con questo CSS:
#header-inner
{
width: 500px;
margin: auto;
}
Aspetto notizie!
Ciao:)
Fabri
Ciao, complimenti per il tuo blog. Cerco un'informazione se possibile, vorrei inserire una piccola immagine in alto a destra allineato con il titolo su questo mio blog
http://gaetanobaglio.blogspot.com/
é un qualcosa di fattibile?
Grazie mille.
le ho provate tutte ma nulla.... il mio blog è www.contradadellenoria.com
la mia immagina rimane ferma sulla sinistra.... cosa mi consigli di fare per centrarla....
ps.... ho letto e provato tutto quello che hai suggerito nei commenti precedenti...
Ciao Antonella,
prova con questo CSS:
#header-inner
{
width: 1114px;
margin: auto;
}
fammi sapere...
ciao:)
Fabri
grazie mille fabbrizio.... ha funzionato perfettamente, ne approfitto ancora.... non so dove cercare... come faccio, sempre nello stesso blog, a centrare titolo e testo dei gadget delle colonne laterali....
Ciao FABRIZIO come faccio ha mettere un'immagine al posto della b ho provato ma non ci riesco?
Ciao fabrizio, per il mio nuovo blog, nell'intestazione non riesco assolutamente ad inserire una foto accanto al titolo e alla descrizione del blog. l'immagine o sostituisce il titolo o viene inserita dietro.. ho seguito tutte le indicazioni di blogger. come posso fare?
Ciao Fabrizio,sto perdendo davvero la testa...vorrei inserire una foto dietri il titolo del blog, ci sono riuscito, ma vorrei fosse più piccola,cioè meno altezza...come fare??? Help!Grazie mille! Paolo
Ciao, ho da poco inserito un'immagine nell'intestazione del mio blog (www.moderatamenteobrio.com) ma, mentre riesco a visualizzarla correttamente su mac e sul browser di google chrome, con window non mi rimane che qualche secondo per poi lasciare spazio ad un campo nero (intestazione senza immagine). Esiste una soluzione? I complimenti per questo centro di assistenza sembrerebbero rituali, ma non lo sono.
Ciao Paolo,
grazie intanto per i complimenti che mi fanno davvero molto piacere!
Al momento,per un problema tecnico, la funzionalità di caricamento da PC non è visualizzata utilizzando Internet Explorer,in attesa che l'inconveniente si risolva, prova a ripetere l'operazione di caricamento delle foto dal PC con un diverso browser. (es. Mozilla Firefox,Chrome,etc..)
oppure, continuando ad utilizzare Internet Explorer. prova ad inserire la foto utilizzando lo strumento di caricamento in modalità "HTML" invece che in modalità "Scrivi" http://screenshotperblog.blogspot.it/2012/11/come-passare-nelleditor-di-blogger.html
Ciao e buona giornata!
Fabrizio
ciao, leggo che sei bravissimo !
beato te.. io mi sto impratichendo ora, saresti così gentile da soiegarmi come posso inserire una foto fissa di fianco al titolo o alla descrizione del mio blog (blogspot)?
grazie mille
alessia
Ciai Alessia, grazie intanto per i complimenti,sei molto gentile:)
Dopo aver inserito l'immagine nell'intestazione utilizzando l'apposito strumento
http://blogetemplate.blogspot.com/2010/06/come-inserire-immagine-intestazione.html
prova (seguendo questa procedura http://appuntiperblogger.blogspot.com/2010/12/come-inserire-css-in-blogger.html )
ad inserire il seguente CSS:
#header-inner {background-position: right !important; width: 100% !important;}
Aspetto notizie...
Ciao:)
Fabrizio
Ciao Fabrizio, forse te l'hanno già chiesto e ti chiedo scusa se magari me lo ripeti.
Come tu hai "ABOUT ME" in alto a destra con la tua foto e descrizione di fianco ai post che pubblichi vorrei farlo anche io. Non so proprio come fare! Grazie in anticipo
Ciao Eneda Veza
seguendo la procedura di inserimento gadget in Blogger http://www.comefareblog.com/2011/09/come-aggiungere-gadget-blog-blogger.html dovresti poter aggiungere il gadget "Profilo"
Ciao
Fabrizio
Ciao Eneda Veza
seguendo la procedura di inserimento gadget in Blogger http://www.comefareblog.com/2011/09/come-aggiungere-gadget-blog-blogger.html dovresti poter aggiungere il gadget "Profilo"
Ciao
Fabrizio
Ciao fabrizio! Da un giorno all'altro ho voluto creare un blog e ci sto anche per ore.. è qualcosa di frivolo ma voglio incominciare così :)
Volevo chiederti, ho provato a fare tutto senza andare in giro ad informarmi ma ora proprio ho bisogno di aiuto, volevo sapere se in alto nell'intestazione dove ho il "titolo" del mio blog è possibile mettere un immagine.. perchè ho seguito tutti i consigli che hai dato, anche quelli di Alessia (CSS compresi), poi il layout non mi si modifica, nonostante io salvi ogni volta etc, a questo punto arrivo a pensare che non sia possibile fare quello che vorrei io. Scusa per la confusione! Ricorro a te perchè sei bravissimo e sto diventando pazza da almeno 4 giorni :) se vuoi questa è la mia mail che consulto più volte al giorno violabellan_@live.it
Nel caso ti spiegherò meglio dato la confusione che ho creato :)
http://trappolinawelcometomylife.blogspot.it/
Ciao Viola,
prova da "Modello">"Personalizza" nel menu "Avanzato">"Aggiungi CSS",utilizzando questa procedura:
http://appuntiperblogger.blogspot.com/2010/12/come-inserire-css-in-blogger.html
ad inserire il CSS :
.header-bar{background:url('URL immagine') !important;}
(sostituendo URL immagine con l'indirizzo online dell'immagine che desideri utilizzare come Header)
Ciao e buona serata!
Fabrizio
Grazie mille Fabrizio! ora lo sfondo appare, ma ho visto che è giusto quel centimetro e mezzo di spazio, e quello rimane vero? non c'è modo di ingrandirlo? Grazie mille ancora, sei stato gentilissimo
Benissimo Viola !
Sì, la dimensione dell'Header nelle Visualizzazioni Dinamiche è proprio quella.
Ciao e buona giornata!
Fabrizio
Buona sera! Sono ancora io a distanza di tempo:)
non so perchè il "modello" del mio blog è tornato tutto grigio quando lo visualizzo, tutte le modifiche di colore etc non me le visualizza eppure nella "personalizzazione" c'è ancora tutto. Prima questo succedeva di rado e bastava che riaggiornassi la pagina, poi si è verificato più spesso e ora vedo solo questo, perchè? Sai se ci sono dei problemi con degli aggiornamenti? Scusa e Grazie in qualsiasi caso!
Ciao Viola,
riscontri il problema anche utilizzando un browser diverso?
http://fabriziocastelli.blogspot.it/2010/08/come-sapere-quale-versione-del-browser.html
Ciao
Fabrizio
Ho provato dal computer di mio padre con Firefox ed ho lo stesso problema, posso provare a fare altro? :) Grazie come sempre del tempo che ci dedichi!
Sì, ho controllato anche io... potrebbe essere un problema temporaneo del modello, hai provato a modificare le impostazioni precedenti?
Ciao
Fabrizio
Scusa per il ritardo! comunque non so, li avevo rimodificati, l'altro ieri e ieri si vedeva bene, già oggi è in grigio.. boh.. aspetterò fin che le "cose" si sistemeranno anche se non so cosa siano queste "cose" anyway sono pronta ad accogliere altri consigli :)
Se il problema non si dovesse risolvere da solo prova eventualmente ad individuare,utilizzando i diversi passaggi di questa procedura
http://blogetemplate.blogspot.it/2013/05/come-cercare-una-stringa-del-codice-nel-nuovo-editor-html-del-template-di-blogger.html
il seguente script:
<script language='javascript' type='text/javascript'>
setTimeout(function() {
blogger.ui().configure().view();
}, 0);
</script>
nel quale sostituire il valore 0 con 500
Prima di inserire la modifica è opportuno per sicurezza salvare una copia del template di Blogger che stai utilizzando.
http://www.comefareblog.com/2011/09/come-salvare-una-copia-del-template-in.html
Ciao
Fabrizio
Buongiorno, grazie mille per tutti i tuoi articoli e guide perché mi hanno aiutato notevolmente nella realizzazione del mio sito.
Ho un problema con l'immagine di intestazione: è possibile riadattare la dimensione dell'immagine solo a 760? Perché a 760 risulta troppo piccola e se la lascio invariata fuoriesce notevolmente dalla pagina.
http://www.rideproudlivefree.com/
Grazie,
Jack
Ciao Jack,
qua'è l'URL dell'immagine che stai utilizzando?
Ciao
Fabrizio
L'immagine l'ho caricata normalmente dal computer senza farlo tramite siti come Picasa o Flickr.. è un problema?
Grazie!
No, non è un problema!
(l'immagine caricata dal tuo PC è conservata comunque su Picasa Web (o GooglePlus http://appuntiperblogger.blogspot.it/2010/10/dove-sono-conservate-le-foto-caricate.html )volevo verificare se si trattava di un un URL relativo alla dimensione originale o alla versione già ridimensionata.
In alternativa prova a ridimensionare l'immagine già orima di caricarla (anche con gli strumenti di Paint o direttamente online http://appuntiperblogger.blogspot.it/2010/05/come-ridimensionare-immagini-online.html)
Ciao
Fabrizio
Grazie per il link! Ma quindi non c'è modo di modificare le dimensioni direttamente tramite il HTML?
Prova eventualmente da "Modello">"Personalizza" nel menu "Avanzato">"Aggiungi CSS",utilizzando questa procedura:
http://appuntiperblogger.blogspot.com/2010/12/come-inserire-css-in-blogger.html
ad inserire il CSS :
#Header1_headerimg{
width: 700px;
height: auto;
}
Se dovesse andar bene anche per il tuo template potrai naturalmente variare la misura indicata (700px) nel css
Ciao
Fabrizio
Fantastico! Grazie mille è venuto benissimo!
http://www.rideproudlivefree.com/
Grazie ancora!
Jack
Ottimo Jack! Sono felice di esserti stato d'aiuto.
Ciao e buona domenica
Fabrizio
ciao, come faccio invece a sapere quanto misura header? Altezza e larghezza per intenderci??
Ciao BrilliDiLuce
ti riferisci alle dimensioni di una immagine già inserita nell'intestazione?
Ciao
Fabrizio
mi riferisco alle misure del mio blog. Nel senso. Se io voglio crearci un'intestazione grafica, avrei bisogno delle misure x farlo, no?
Per la larghezza puoi fare riferimento alla misura stabilita da "Modello">"Personalizza" in "Modifica le Larghezze per l'intero blog"; in ogni caso nel gadget "Intestazione" è possibile utilizzare l'opzione per il ridimensionamento automatico alla dimensione più adeguata.
Ciao
Fabrizio
Ciao. Non riesco a modificare l'immagine di anteprima del blog (non quella dei post). Me lo fa sia quando condivido un post (ma lì, almeno, posso scorrere tra le varie anteprime), sia quando posto l'url dell'homepage. Come posso fare? Grazie e complimenti
Ciao Claudio,
grazie intanto per i complimenti!
L'immagine corretta è comunque presente nella Home Page?
Inviami il link al tuo blog per verificare il problema che descrivi.
Ciao
Fabrizio
Il blog è: notiziedalcielo.blogspot.it
L'immagine non è presente nella home quando creai il blog misi come immagine la copertina del mio libro, ma dal momento che il blog parla di altro, vorrei sostituirla, ma non riesco a farlo
Hai già provato quindi ad inserire l'immagine che desidereresti utilizzare tramite un gadget "Immagine" del Layout?
Ciao
Fabrizio
Tramite gadget posso inserire tutte le immagini che voglio, compresa la slideshow. Il problema è che non riesco a cambiare l'immagine di anteprima associata al blog, in maniera tale che quando condivido l'url mi appaia quella giusta
Al momento provando a condividere la Home Page del tuo blog su Facebook sono disponibili tre miniature... è così anche per te?
Ciao
Fabrizio
Sì, nella condivisione di un post su fb mi dà la possibilità di scegliere l'immagine tra le tre, anche se la prima è quasi sempre quella sbagliata! Se invece linko il post all'interno di un commento, non mi fa scegliere e di default mi dà come anteprima quella sbagliata
Ok...quella sbagliata è inserita in un gadget? Se aggiungi nuovi gadget "immagine" le foto si rendono disponibili per la scelta?
Ciao
Fabrizio
No, quella sbagliata fu impostata al momento della creazione del blog. Le immagini contenute nei gadget immagine non appaiono tra quelle selezionabili come anteprima
Sì...tramite quale procedura fu impostata al momento della creazione del blog?
Ciao
Fabrizio
è passato un pò di tempo, ma credo quella di default. Nome blog, classificazione, immagine ecc
In quale posizione è visibile al momento questa immagine? (inviami eventualmente anche il link diretto all'immagine per verificare la posizione nel template)
Ciao
Fabrizio
L'immagine è sicuramente nella sezione foto di blogger in quanto fu caricata all'inizio; ricompare (ma non è la stessa in quanto l'ho aggiunta di recente) sulla home del sito sulla sinistra sotto i pulsanti di sharing. il link diretto non saprei indicartelo.
Se l'immagine alla quale ti riferisci è quella della copertina del libro
http://2.bp.blogspot.com/-fHjTQ7X_irQ/TsZjLU5IdZI/AAAAAAAAA8g/dINMnwMoAKI/s300/01%2B-%2BTempo%2Bda%2Bdimenticare.JPG è stata inserita tramite un gadget "Immagine", prova eventualmente ad aggiungere altre singole immagini con la stessa procedura per aggiungere i gadget http://www.comefareblog.com/2011/09/come-aggiungere-gadget-blog-blogger.html
Ciao
Fabrizio
Sto facendo degli esperimenti: ho tolto dalla home l'immagine "scorretta" sostituendola con quella che vorrei fosse l'anteprima. Sullo sharing dei post ad alcuni mi dà ancora quella errata, sui nuovi direttamente quella corretta del post. Nella condivisione della sola homepage, però, dà un'altra foto presente nel blog, che nessuno ha impostato. Ti tengo informato. E grazie, per tutto!
Bene...sì la modifica dovrebbe avere effetto sui post di nuova pubblicazione.
Allora aspetto i tuoi aggiornamenti!
Sono felice di esserti stato utile:)
Ciao e buon pomeriggio
Fabrizio
Aggiornamento: tutti i post che condivido, anche se tramite commento fb, me li dà con l'anteprima dell'immagine del post stesso. Quindi da questo punto di vista il topic è risolto e ti ringrazio moltissimo!
Domanda (non mi maledire!): cosa succederebbe se decidessi di inserire dei banner sul blog (e, a proposito, come si fa?)? Andrebbero a confliggere con le anteprime dei post?
Benissimo Claudio!
Controlla eventualmente se ti possono essere utili queste informazioni a proposito della creazione di un banner
http://provediblogger.blogspot.it/2010/06/come-creare-un-bannerun-bottone-o-un.html
Purtroppo non è possibile anticipare o prevedere con esattezza possibili interferenze.
Ciao
Fabrizio
Ciao, ho appena iniziato a scrivere un blog e non sono ancora pratica, anche se me la cavo con i computer. Stavo personalizzando un modello e nel layout, nella parte dell intestazione, ho visto che si puo caricare un immagine. Non ne ho messa nessuna e ho salvato, e adesso mi sono spariti titolo e descrizione e aprendo la pagina del blog, il post inizia molto piu sotto, come se ci fosse un immagine invisibile che occupa spazio. In effetti, se provo a caricare un immagine del mio computer, questa occupa il posto vuoto e riappaiono titolo e descrizione. Come faccio a riavere la mia pagina iniziale con titolo e descrizione ma senza immagine (sono deselezionati i punti "Al posto di titolo e descrizione" e nessun file è selezionato per l immagine).
Grazie mille!!
Ciao Alice,
hai potuto verificare, utilizzando le funzionalità del browser, se a questa immagine "invisibile" corrisponde un URL?
Ciao
Fabrizio
Ciao Fabrizio, sinceramente non saprei dove guardare. La cosa che non capisco è perchè sull iphone si vede bene, cioè aprendo il blog il post appare subito sotto il titolo (che qui si vede).
Ciao Alice
prova ad inserire,utilizzando questa procedura:
http://appuntiperblogger.blogspot.it/2010/12/come-inserire-css-in-blogger.html
il seguente CSS:
#header-inner {
width: 1000px !important;
}
Ciao
Fabrizio
Non so come, ma sembra aver funzionato! Grazie mille!!!
Benissimo Alice!
Sono felice di esserti stato utile
Ciao
Fabri
Ciao mi è sparito l'header, come lo inserisco?
Ciao Dhap,
il gadget "Intestazione" è comunque presente nella sezione "Layout" della tua bacheca?
Ciao
Fabrizio
buonasera, ho provato a fare come detto, ma l'immagine non si vede mai, neanche se spunto adatta nel widget
ecco il blog
http://larasoiata.blogspot.it/
Ciao Fabrizio, scusa ma ho appena modificato modello del blogger, passando a un modello dinamico...ahimè non riesco a inserire immagini all'infuori dei post...salvo che come finestrelle laterali, che devi necessariamente aprire per poter visualizzare le immagini.
Quello che volevo chiederti però è : come faccio a inserire l'immagine nell'intestazione di un modello dinamico blogger.per l'esattezza il modello è magazine
prova da "Modello">"Personalizza" nel menu "Avanzato">"Aggiungi CSS",utilizzando questa procedura:
http://appuntiperblogger.blogspot.com/2010/12/come-inserire-css-in-blogger.html
ad inserire il CSS :
.header-bar{background:url('URL immagine') !important;}
(sostituendo URL immagine con l'indirizzo online dell'immagine che desideri utilizzare come Header)
Ciao e buona giornata
Fabrizio
Ciao Fabrizio,ti scrivo per un consiglio.
Per errore o cancellato l'intestazione del mio Blog www.mammaonweb.blogspot.it e ora non capisco più da dove devo accedere per inserirne una nuova.
Su Layout non trovo nessuna indicazione.
Possibile che si è cancellato tutto?? 8(((
Ciao mammaonweb
avevi modificato la sezione relativa all'header del blog direttamente dal codice HTML del template?
Ciao
Fabrizio
Ciao! Sto creando un blog e purtroppo non mi fa cercare sul pc l'immagine da mettere. Clicco su sfoglia e non fa nulla :(
Ciao Viviana Calabria,
hai già verificato se il problema si presenta anche con un diverso browser?
(Per installare nuovi browser sul PC è possibile utilizzare lo strumento indicato in questo articolo:http://fabriziocastelli.blogspot.it/2010/08/come-sapere-quale-versione-del-browser.html).
Ciao
Fabrizio
E se volessi mettere una serie di immagini dinamiche al posto del titolo ? Al posto di una statica ? E' possibile ? Grazie mille
Salve Lisa,
verifica eventualmente qual'è il risultato inserendo un'immagine Gif
Buon pomeriggio
Fabrizio
Ciao fabrizio, magari il post è vecchio.Nelle nuove impoostizioni del layout non è possible ridimensionare l'immagine dell'intestazione.Mi dici come si fa? Inoltre hai scritto qualche articolo che spiega come e soprattutto dove inserire i tag h1 e h2 in blogger? gRAZIE e complimenti
Ciao bibilancia e grazie intanto per i complimenti!
La funzionalità "Riduci e adatta" è regolarmente presente al momento di inserire una nuova immagine tramite il gadget "Intestazione" del Layout.
Per inserire i tag potrai utilizzare lo strumento di gestione del testo presente nella barra strumenti dell'editor del post di Blogger (troverai nel menu a tendina l'opzione di default "Normale"che potrai modificare in "Intestazione", Intestazione minore" e "Intestazione secondaria". In alternativa potrai gestire i tag direttamente con l'editor in modalità HTML: http://screenshotperblog.blogspot.it/2012/11/come-passare-nelleditor-di-blogger.html
Ciao e buona domenica!
Fabrizio
Buona sera Fabrizio, girando per blog ho visto un modello che mi è piaciuto per la particolarità del post staccato da quello sottostante, ho un blog di prova e tutto è andato bene nel trasferimento ma nell' aggiungere nuovi post questi si uniscono, non tutti. Posto il link e potrà vedere, cosa non va nel codice delle immagini che inserisco? Il modello è Fantastico S.p.A
https://pensieriincartolina.blogspot.it
In attesa la ringrazio.
Ciao Trilly,
i post che vedi uniti hanno la stessa data?
Ciao e buona serata
Fabrizio
Difatti, l'inghippo era li. Grazie per la tempestività, grazie per la sua competenza, grazie per il suo modo di porgere sempre garbato. Serena notte.
Benissimo! Sono felice di esserti stato utile.
Grazie a te per le parole di apprezzamento!
Ciao e buonanotte anche a te
Fabrizio
Gentilissimo Fabrizio ho avuto fino a ieri la visione di tutte le immagini del blog ma da oggi i file in flash non li vedo neanche su Explorer, prima era solo su opera, pur avendo reinstallato flash. Trovo che blogger con questo benedetto https abbia reso tutto limitante, dal basso della mia ignoranza credo che perderanno molto, certo a loro non interessa una come me che a 70 anni ha un blog per motivi ameni ma perderà chi ha un blog per motivi più validi, a scopo divulgativo. I file in flash non li vedo più e ispezionando gli elementi ho dedotto che la firma di Gilawhost, sito che carica immagini anche con estensione swf, creati da me, non è più sicura, sono stati sempre li, adesso non sono più sicuri! In questo marasma mi muovo a fatica anche per incompetenza, attendo un suo riscontro e la ringrazio.
Ciao Trilly,
verifica eventualmente se le problematiche che descrivi si presentano anche con Mozilla Firefox o Chrome.
Buona serata
Fabrizio
Ciao Fabrizio e per la copertina come posso fare?
Buongiorno Mary,
per creare una copertina per il blog potrai utilizzare il servizio online Canva https://www.canva.com/
Buona giornata
Fabrizio
Ciao Fabrizio, non so se puoi aiutarmi, non mi sono trovato piu l'intera bacheca delle impstazioni. Quindi non posso produrre niente. Tutto è accaduto dopo che mi sono trovato sulla pagina un pulsante peraltro fastidioso con la scritta segui. E dopo aver cliccato, una una pagina su cui è scritto spiacente è un errore. E ancora: Vuota la cache, elimina i cookie del browser e riprova. quest'utima azione ha fatto si che non ho più nulla all interno. ti sarei grato se mi dessi un consiglio su come come fare. e ti rigrazio anticipatamente. Enzo
https://enzodimicco.blogspot.com/
Ciao Enzo,
fammi sapere cosa accade se provi ad accedere alla bacheca di Blogger dall'indirizzo https://www.blogger.com/
Buona serata
Fabrizio
buongiorno Fabrizio, sono enzo...ho provato ad entrare nella bacheca di blogger come tu mi hai consigliato, attraverso https://www.blogger.com/ msono arrivato in questa pagina:https://www.blogger.com/dashboard/reading. pagina comunque che comprede l impostazione, di tutto ma che non c'è. Scusami Fabrizio se ti importo a qust'ora.
https://enzodimicco.blogspot.com/
Ciao Enzo,
fammi sapere se è possibile che tu abbia fatto l'accesso a Blogger da https://www.blogger.com/ con un account diverso rispetto a quello con il quale solitamente gestisci il blog.
Buona giornata
Fabrizio
Rieccomi!!!!!! Grazie tante Fabrizio ,avevo fatto come ti mi avevi consigliato provando ad accedere tramite https://www.blogger.com/. ma mi sono accorto soltanto adesso che tutto si è riaggionato. grazie di cuore. Enzo
Benissimo Enzo! Sono felice di esserti stato utile.
Buona giornata!
Fabrizio
Ciao Fabrizio,
vorrei creare un bordo nero e sottile intorno al pulsante di stampa che porta appunto la scritta, "Stampa l'alrtico", all'interno del post,a piè di pagina, invece che l 'icona della stampante. Puoi aiutarmi autarmi anche questa volta, per favore?... poichè sei stato già bravo la volta scorsa? Enzo.
https://enzodimicco.blogspot.com/
Buonasera Enzo,
per realizzare ciò che descrivi bisognerebbe modificare la visualizzazione di quel modulo con un css da realizzare ad hoc.
Saluti
Fabrizio
Buonasera Fabrizio, puoi aiutarmi,per favore, a poter ritrovare il pannello di controllo o, come si dice, l'area dashboard completa di tutte le sezioni? E successo che dopo aver ripulito il Pc mediante antivirus, mi sono ritrovato davanti una pagina in cui c' è scritto, in alto a desta"GESTISCI" con tanti messaggi in lingua inglese pertinenti a nuove disposizione pubblicate nel tempo, ovvero negli anni da Blogger. Ora non so come fare per pubblicare post o creare altre cose. In tutto questo ho anche cambiato accaunt, ma non ho risolto nulla, mentre sullo smartphone funziona tutto perfettamente. Grazie Fabrizio
Buonasera Enzo,
potrai accedere alla bacheca di Blogger direttamente dall'indirizzo https://www.blogger.com/
Buona serata
Fabrizio
Niente da fare Fabrizio...ho provato e riprovato persino da Microsoft edge, sempre la stessa cosa
Ok Enzo, subito sotto "Gestisci" dovresti visualizzare l'elenco dei post; se non l'avessi già fatto prova a collegarti all'indirizzo https://www.blogger.com/ utilizzando il browser Chrome in modalità "Incognito".
Buona domenica
Fabrizio
Ciao Fabrizio ti scrivo di nuovo per dirti che ho risolto tutto, in quanto ho capito soltando dopo , che la tua indicazione "utilizzando il browser Chrome in modalità "Incognito" significhi ,in effetti NUOVA FINESTRA DI NAVIGAZIONE IN INCOGNITO". Grazie.....grazie
Benissimo, ne sono felice!
In questo caso è possibile che il problema che riscontri in modalità normale sia collegato ad una estensione del browser attualmente installata.
Saluti
Fabrizio
Posta un commento