Per spostare da sinistra al centro la visualizzazione del titolo di un post in un blog di Blogspot è possibile inserire,direttamente dal Designer di modelli,un foglio di stile CSS con la modifica che permette di centrare il testo scelto come titolo.
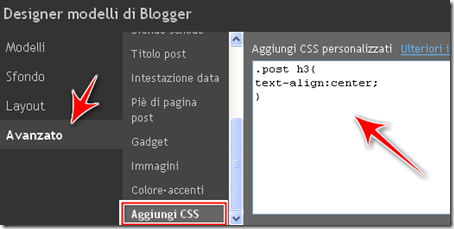
Dalla bacheca di Blogger in “Design”>”Designer di modelli” possiamo selezionare a sinistra il menu “Avanzato” e successivamente la sezione “Aggiungi CSS” ed inserire così nella finestra di testo ”Aggiungi CSS personalizzati” il seguente CSS:
.post h3{
text-align:center;
}
Nella stessa pagina in basso è disponibile l’Anteprima nella quale visualizzare lo spostamento del titolo del post al centro e subito dopo possiamo cliccare su “Applica al blog” per rendere immediatamente efficace la modifica per spostare da sinistra al centro il testo e centrare in questo modo automaticamente il titolo di un post in un blog di Blogger.












112 commenti:
GRASSSSSIE!!
Ciao Sandra,è sempre un piacere risentirti!
Grazie a te per la visita e per il commento!
Buona domenica:)
Fabrizio
Ah interessante. Per il momento lascio il titolo a sinistra, ma so che se lo voglio centrare lo posso fare.
Non avevo messo il link a questo tuo blog, non l'avevo visto. Ora lo metto.
Ciao Ambra,si,la possibilità di inserire questo tipo di modifiche è uno dei tanti vantaggi del Designer di Modelli.
Grazie per il link,sei sempre molto gentile:)
Ciao
Fabrizio
A me non si sposta dopo aver inserito questo css. Come è possibile?
:-(
Ciao Lisa,hai già provato a modificare la formattazione all'interno della finestra "Aggiungi CSS" come è visibile nell'immagine del post?
Ciao
Fabrizio
Grazie
CI SONO RIUSCITA
Ora provo a centrare il titolo del blog
Benissimo!
Fammi sapere se va tutto bene anche con quella modifica
http://blogetemplate.blogspot.com/2010/04/come-modificare-la-posizione-del-titolo.html
Grazie a te per la visita e per il commento!
Ciao:)
Fabrizio
la spiegazione è molto ben dettagliata ma perchè al mio blog non accade nulla???? sigh
Ciao Jessica,grazie intanto per la visita!
Prova eventualmente dopo acver inserito il CSS nella finestra di "Aggiungi un CSS! in questa forma:
.post h3{
text-align:center;
}
a modificare la formattazione facendolo diventare:
.post h3{text-align:center;
}
Ciao:)
Fabrizio
Ciao!
seguita la semplice spiegazione ed ora i miei titoli son centrati. ;)
Volevo chiederti: è possibile fare una cosa simile, sempre da "aggiungi CSS personalizzati", per cambiare il font dei titoli dei post? Ho cercato nel tuo blog, ma non ho trovato riscontro...
Grazie, ciao! ;)
Benissimo! Sono contento di esserti stato utile:)
Nel menu "Avanzato" del Designer di modelli dovresti trovare già il sottomenu "Titolo post" per cambiare il font del titolo con un altro tra quelli disponibili.
Ciao:)
Fabrizio
Ciao Fabrizio,
purtroppo ho un template vecchio stile, le opzioni sono ridotte... Ad esempio non posso cambiare sfondo ecc. Per i font, posso cambiare solo quelli dei post, dell'header ed altri, ma non quello del titolo post!
Controlla eventualmente se funziona:
.post-title {
font-family:arial;
}
Se dovesse funzionare,puoi sostituire il nome del carattere con uno degli altri disponibili in Blogger
Ciao,fabrizio
Grande! Funziona! ;)
Grazie Fabrizio, alla prossima!
Benissimo!
Sono contento di esserti stato utile:)
Ciao e buona serata!
Fabrizio
ciao mi sapresti dire come centrare il titolo del blog???
Grz in anticipo!
puoi dirmi come si puo centrare il titolo dl blog?????
Puoi utilizzare le indicazioni di questo post
http://blogetemplate.blogspot.com/2010/04/come-modificare-la-posizione-del-titolo.html
Ciao e grazie per la visita!
Fabrizio
grz,ma esiste un altro sistema proprio x spostarlo anke sl di pochi cm?? sn un tipo perfezionista...
Con questo CSS non è possibile modificare il valore in pixel,se ci fossero altre soluzioni adatte a risolvere il tuo problema te le segnalerò con piacere.
(Potresti eventualmente anche modificare la dimensione del titolo dal menu "Avanzato" del Designer di Modelli)
http://appuntiperblogger.blogspot.com/2010/06/come-cambiare-colore-titolo-blog-con-il.html
Ciao:)
Fabrizio
Ciao Fabrizio, ho seguito anch'io il tuo suggerimento.
Ciao Roberto,ho visto adesso,ottimo risultato!
Grazie per il commento e buona serata!
Ciao:)
Fabrizio
ciao fabrizio avrei una domanda da fare mi sapresti dire cm mai il titolo di ogni blog ke vedo è leggermente sgranato?
complimenti x il sito ben ffornito e preciso!!!
Andrew
@Andrew
Ciao Andrew,grazie intanto per la visita per i complimenti!
Se ti riferisci ad un titolo testuale l'inconveniente potrebbe dipendere anche dalla dimensione del carattere utilizzato.
Se non l'avessi già fatto,verifica comunque se riscontri lo stesso tipo di problema anche con un diverso browser.
Ciao:)
Fabrizio
@ALLSTREAM
Hai già provato a cancellare il CSS direttamente con il cursore del mouse?
Ciao e grazie per la visita!
Fabrizio
Grazie!!! Davvero utilissimo!
Babi
@Babi
Sono felice che il post ti sia stato utile:)
Grazie a te per la visita e per il commento!
Ciao:)
Fabrizio
Ciao!
Volevo sapere come cambiare il colore del titolo del post.
Riesco a cambiare quello del testo, quello dei link, ma quello del titolo no!
Come fare?
Grazie.
@Disputationes Theologicae
Ciao e grazie a te per la visita!
Nel menu "Avanzato" del tuo blog non è quindi presente il sottomenu "Titolo post" per modificare carattere e colore in modo simile a quello indicato in questo post a proposito del testo?
http://blogetemplate.blogspot.com/2010/06/come-modificare-la-dimensione-ed-il.html
Ciao:)
Fabrizio
Ciao Fabrizio ho provato a centrare il titolo del blog la non succede niente,cosa sbaglio?
Ho provato anche la seconda opzione che scrivi sotto nel commenti ma niente.Help
Grazie in anticipo!!Francesca
Ciao Francesca,grazie intanto a te per la visita!
Il titolo con l'immagine non si è spostato completamente o non risulta perfettamente centrato?
Ciao:)
Fabrizio
Ho messo il codice CSS ma non succede niente,non si sposta neanche un po! sto iniziando a pensare che c'è la contro di me :))
Grazie per la disponibilità sei gentilissimo!
Francesca
Ciao Francesca,
al momento l'immagine del titolo del tuo blog mi sembra posizionata al centro,se il CSS è attualmente inserito,fammi sapere se anche tu vedi adesso il titolo centrato.
Ciao:)
Fabrizio
Ciao Fabrizio,scusa mi sono spiegata male,intendevo il titolo del post nonostante abbia messo il codice CSS resta spostato a sinistra della foto.
Francesca
Figurati!:)
Prova dopo aver inserito il CSS in questa forma:
.post h3{
text-align:center;
}
a posizionare il cursore del mouse alla fine del testo ed a cliccare sul tasto "INVIO" della tastiera del computer,se non dovessi vedere nessuna modifica inviami eventualmente il codice HTML del template in una mail
castellifabrizio@gmail.com
per controllare.
Ciao e buona giornata:)
Fabrizio
Un Grazie immenso ci sono riuscita!! Grazie davvero per la disponibilità e la gentilezza!scusa ancora per la confusione che ho fatto con i due titoli..
Buona Giornata anche a te Francesca
Ottimo!
Sono contento di esserti stato utile:)
Ciao:)
Fabrizio
Ciao Fabrizio,grazie per le spiegazioni cristalline,ma nonostante tutti i tuoi consigli il mio titolo resta a sinistra.Quando provo a cambiare il codice mi dice che si è verificato un errore e mi chiedono di segnalarlo,ma non trovo neanche la pagina di assistenza...sono 0 con pc...help!
Ciao Francy,
potrebbe essere un problema relativo al copia incolla,prova eventualmente a ripetere l'inserimento con un diverso browser.
Ciao:)
Fabrizio
E' possibile creare degli stili completi di formattazione per i post?
Tipo:
Titolo
Sottotitolo
Testo
Foto+didascalia
Sarebbe davvero utile!
Grazie per l'aiuto,
Laura
Ciao Laura,grazie intanto a te per la visita!
Dovresti poter impostare uno stile per alcuni elementi del post da "Impostazioni">"Formattazione"
Ciao:)
Fabrizio
Grazie Fabrizio..ho un problemino tecnico però.. non ci capisco un'acca in codice HTML... e credo che vada messo proprio quello nello spazio MODELLO POST.
Sai dove magari posso trovare degli esempi che poi posso copiare, modificare e personalizzare?
Scusa, ma sono un pò scarsa diciamo pure un pò tanto) in materia...
Grazie!
Ti invio intanto il link che descrive un tipo di utilizzo relativo a quella sezione
http://appuntiperblogger.blogspot.com/2010/10/come-mettere-firma-automatica-post.html
Nel tuo caso dovresti invece provare ad inserire il testo di un post così come si presenta non in modalità "Scrivi" ma in modalità "Modifica HTML" (trovi l'opzione in alto a destra sopra la finestra di inserimento testo dell'editor).
Al momento di creare un nuovo post dovresti ritrovare il testo con la formattazione precedente e dovrai quindi solo cambiare le parole del post.
Ciao:)
Fabrizio
ciao Fabrizio, il tuo blog è sempre utilissimo e molto chiaro. avrei un quesito, spero tu possa aiutarmi. posso applicare questo tipo d codice per allineare al centro il menu * tabs di blogger? molto banalmente ho provato ad inserirlo nel css riadattandolo in qualche maniera ma non funziona. ho provato anche a farlo dall'html ma non ne sono stata capace. c'è un sistema per allineare le tabs al centro anziché a sinistra? grazie tante :-)
Ciao Sara,
grazie intanto per i complimenti!
Ti riferisci a un menu realizzato con il gadget "Pagine" o con un diverso sistema?
Inviami il link al blog per verificare eventuali possibili soluzioni.
Ciao:)
Fabrizio
ciao Fabrizio, grazie per l'interessamento! Il blog è questo:
http://lettoemangiato.blogspot.com/ il gadget in effetti non è quello delle pagine, ma è un semplice elenco di link messo in quella posizione.
Ciao Sara,
prova intanto ad inserire il seguente CSS:
.LinkList {text-align:center !important;
}
.LinkList li {display:inline !important; float:none !important;
}
Aspetto notizie!
Ciao:)
Fabrizio
capperi, è PERFETTO. grazie mille :-D
Benissimo!
Sono contento di esserti stato utile:)
Ciao:)
Fabrizio
fabrizio io non riesco invece a spostare anche la data... come si fa??
Grazie! Sei stato utilissimo!
Hai già quindi provato da "Disponi elementi" presente in "Post sul blog">"Modifica" ?
Ciao
Fabrizio
Ciao Fabrizio,
ho appena seguito il tuo consiglio e adesso i titoli sono centrati. Ma io vorrei spostare la data a destra(che per ora è sotto il titolo del post, a sinistra). Si può fare?
Grazie in anticipo :)
Ops! Ho fatto un errore! Quando ho detto la data, mi riferivo alle etichette, che le vorrei a desta e che invece per ora sono a sinistra :) Scusa per la confusione :)
@Emanuel Gavioli
Sono felice di esserti stato utile
Grazie a te per il commento!
Ciao e buon fine settimana
Fabrizio
@Selene
Verifica se da "Disponi elementi" ti è possibile trascinare il modulo delle etichette in una diversa posizione.
Ciao
Fabrizio
Ciao a tutti, io potrei invece chiedere se qualcuno sa dirmi come spostare il titolo del post (e anche la descrizione che segue) un po' più in basso, in modo da centralo meglio?
Grazie di cuore :)
Controlla se ti può essere utile questo CSS:
#header-inner {padding-top: 30px ;
}
Ciao:)
Fabrizio
Grazieee! Il codice "CSS #header-inner {padding-top: 30px ;
}" in effetti ha funzionato, e ha centrato il titolo del blog in mezzo, mitico! Sorge però un altro problema: si è abbassata anche la foto dietro al titolo, ed è rimasta una striscia bianca tra la foto e il margine superiore del blog. Ops. C'è modo di rialzare la foto? Grazie :)
Potresti eventualmente provare con:
#header-inner img {padding-top: 20px ;}
Ciao e buonanotte:)
Fabrizio
Niente da fare, non funziona, la foto non si sposta, probabilmente c'è un margine impostato e sopra di quello non va.
Grazie comunque per l'aiuto, peccato perchè il titolo si spostava effettivamente al centro, ma la foto così in basso e la striscia bianca sopra stavano malissimo!
Se dovessi individuare una soluzione alternativa per ottenere il risultato che desideri te la segnalerò con piacere!
Ciao e buona serata:)
Fabrizio
ciao fabrizio,
avrei bisogno del tuo aiuto.
vorrei spostare la data del post sotto il titolo del post.
accanto alla data ho messo i bottoni facebook e twitter e l'idea sarebbe quella di spostare tutta la striscia sotto il titolo del post.
è possibile farlo?
grazie
@Veronica
Hai già quindi provato da "Design">"Elementi pagina">"Post sul blog">"Modifica" a spostare i moduli corrispondenti(visibili in basso in "Disponi elementi")?
Ciao:)
Fabrizio
Intanto grazie per avermi risposto. sei sempre molto gentile.
sì da lì ho già visto. ma l'elemento non può essere spostato. ho anche letto i suggerimenti che hai già dato su come poter fare, ma niente. io opererei sul css. ma senza consigli non riesco a farlo.
ho provato a modificare i px ma non sono quelli giusti.
grazie
Ok Veronica,appena possibile passo a controllare il codice HTML del tuo blog per provare ad individuare possibili soluzioni.
Se hai già fatto delle prove descrivimele eventualmente in una mail (castellifabrizio@gmail.com )
A presto!
Ciao:)
Fabri
grazie mille, Fabrizio.
sei incredibilmente disponibile.
:) Grazie a te Veronica!
in "Design">"Elementi pagina">"Post sul blog">"Modifica" nelle "Opzioni pagina di post" quale opzione hai selezionato per visualizzare la data?
Potresti provare a disattivare la data indicata al primo rigo delle "Opzioni pagina di post" ed attivare quella preceduta dal form con "a" che è al terzo rigo
Nella finestra di configurazione,in basso,da "Disponi elementi" dovresti poi poter spostare la data che è preceduta dal form con "a" sotto al titolo del post.
Aspetto notizie!
Ciao:)
Fabri
sarebbe un buon modo se non fosse che l'elemento non può essere spostato. nonostante lo sposti, rimane ancorato alla fine del post :(
va bene.
non voglio approfittare più della tua disponibilità. :)
se trovi un modo più "strong" :) per modificare la posizione, me lo fai sapere?
grazie, Fabrizio.
Ciao Veronica,
se non l'avessi già fatto prova eventualmente a ripetere l'operazione con un diverso browser,nella prova che avevo fatto,con il tuo modello di template,riuscivo a spostare correttamente il modulo.
Fammi sapere...
Ciao:)
Fabri
Ciao, avrei un problema : se al posto del titolo del blog, metto un'immagine, come faccio a centrarla ?
Grazie, ciao
Dissenso
Controlla se ti possono essere utili le indicazioni di questo post e dei commenti al post.
http://blogetemplate.blogspot.com/2010/04/come-modificare-la-posizione-del-titolo.html
Aspetto notizie!
Ciao:)
Fabrizio
Ciao fabrizio, grazie innanzitutto per come ti rendi disponibile con tutti per i suggerimenti. Avevo bisogno di centrare il titolo del blog, ma ho letto le tue indicazioni in post precedenti e ci sono riuscita subito. Avrei invece bisogno di aiuto per un'altra cosa. Ho un blog con blogspot e ho scelto di usare il layout della pagina a 2 colonne..l'indirizzo è questo http://panciapienapiattovuoto.blogspot.com/
come vedi i bordi a destra e sinistra non coincidono perfettamente con lo schermo..non so se mi spiego..cioè io vorrei avere una pagina come questa http://omindipanpepato.blogspot.com/ per poter sfruttare al meglio i bordi della pagina invece mi compare con dei bordi come se avessi il bordo esterno...
e poi come faccio ad avere le foto grandi come nel blog che ti ho postato come esempio..nel mio non riesco ad averle più grandi! spero di essere stata chiara, non sono sicura che si capisca! ti ringrazio cmq in anticipo se mi potrai aiutare! ti saluto! isabella
Ciao Fabrizio, grazie alle tue indicazioni sono riuscita a centrare il titolo del post, ma se volessi centrare anche la data come devo fare?.
Grazie
Ciao Tilly,
per la data prova ad aggiungere il CSS:
h2.date-header
{
text-align: center;
}
Aspetto notizie...
Ciao:)
Fabri
Grazie! l'operazione è riuscita con successo!!!
data e titolo centrati!
Ottimo!
Ciao:)
ciao scusa se ti disturbo, ma ho un problema con le modifiche css su bloger, ho inserito la stringa necessaria a spostare il titolo verso il centro e funziona tuttavia se aggiunco altre stringhe css come quella per rimuovere la scritta iscriviti a post atom automaticamente mi applica la suddetta modifica, ma mi elimina la centratura del titolo. non capisco quale sia il problema ç_ç grazie mille dell'aiuto in ogni caso.
Hai quindi già provato ad inserire i css in ordine inverso?
Ciao
Fabri
grazie di cuore mi hai risolto l'incubo di centrare i post nel blog ;D
Sono felice di esserti stato d'aiuto Anna!
Grazie a te per il commento:)
Ciao
Fabri
Ciao Fabrizio,
ho un problema con il mio blog blogger(http://www.donguettilorenzo.com/); non riesco a impostare il colore del "titolo blog" andando su modello, personalizza, avanzato.. come posso fare? Grazie mille
Ciao Giorgio,
hai già provato anche con un diverso browser?
Ciao
Fabrizio
Grazie Fabrizio, non ho risolto..aprendo alcune pagine mi compare nel colore impostato.. in altre no..anche cambiando browser.. comunque avrei una domanda ancora più importante.. dal 2 ottobre andando su google webmaster tool del mio blog mi compaiono moltissimi errori del server 503 (sono saliti fino a 100).. fino al 2 ottobre non ne compariva nessuno.. posso fare qualcosa? credo che questo mi stia penalizzando molto nella ricerca delle parole chiave del mio sito in google..(http://www.donguettilorenzo.com)
GRAZIE ANCORA PER LA TUA PAZIENZA :)
Potrebbe essere stato un problema solo momentaneo collegato ad inconvenienti dei server nei primi giorni di ottobre, tutto dovrebbe tornare automaticamente a posto in tempi ragionevoli.
Ciao
Fabri
Ciao grazie mille per l'aiuto dopo un paio di tentativi ci sono riuscita utilizzando però il codice da te indicato nei commenti!!
Benissimo Anna!
Grazie a te per il commento!
Ciao:)
Fabri
Ciao Fabrizio,
ti volevo chiedere se era possibile giustificare il titolo del post...
Praticamente voglio allineare il testo con l'immagine e il titolo di ogni post.
Se hai suggerimenti te ne sono grato.
http://dino-freezone.blogspot.it/
Se non l'avessi già fatto, prova con:
.post h3{
text-align:justify;
}
ciao fabrizio, se desiderassi allineare anche la data insieme al titolo, volevo metterli entrambi a destra, si può fare? E mettere la bandierina con la data tipo quella dei modelli dinamici su un modello statico? Grazie mille
Ciao Viviana,
prova con il CSS:
.date-header {
text-align: right!important;
}
Ciao
Fabri
Grazie mille! Ha funzionato alla grande :)
Benissimo!
Ciao:)
Fabri
Buongiorno fabrizio. Il mio blog è
http://orientalcrimeblog.blogspot.it
Mi potrebbe aiutare a centrare il titolo dei post? Stò letteralmente impazzendo!
Ho provato ad inserire i codici, ma nulla.
Ciao Federiico,
prova eventualmente con
.post-title{
text-align:center;
}
Ciao
Fabrizio
Ciao Fabrizio! i tuoi post sono sempre utilissimi! ora però ho un problema! come posso inserire più codici css? ho già quello per centrare il titolo, e quando inserisco sotto il secondo per centrare il titolo del posto non funziona, help! grazie Glenda
Ciao Glenda,
ti ringrazio intanto per i complimenti!
Fammi sapere se hai già provato anche con il CSS:
.post-title{
text-align:center;
}
Grazie per la risposta! purtroppo però non funziona! io nei CSS ho questo:
.Header { text-align: center; )
per centrare il titolo del blog, se aggiungo altro non funziona! Grazie ancora Glenda
Ciao Glenda,
non ti è possibile quindi inserire alcun tipo (anche per altre funzionalità) di CSS?
Ciao
Fabrizio
Ciao Fabrizio purtroppo no e ora non funziona neppure singolarmente! ho provato a modifivcare tramite html ma non mi trova il paragrafo skin! aiuto hha!
Hai provato ad utilizzare questa procedura http://blogetemplate.blogspot.com/2013/05/come-cercare-una-stringa-del-codice-nel-nuovo-editor-html-del-template-di-blogger.html
per cercare
]]></b:skin> ?
Si ma non funziona purtroppo! ti ringrazio comunque per la cortesia, i tuoi post sono sempre utilissimi! grazie ancora!
Fashion side of moon
Hai comunque trovato la sezione del template nella quale sono presenti altri CSS?
Grazie a te, sei molto gentile:)
Ciao
Fabrizio
Scusa Fabrizio, io ho provato in tutti i modi, sia inserendo il codice nel campo css sia in modifica html. Non solo non riesco a centrarlo ma neanche a ingrandirlo di carattere, come mai?
Piergiorgio
Ciao Piergiorgio,
se non lo avessi già fatto, prova eventualmente con:
.post-title{
text-align:center;
}
Ciao
Fabrizio
ciao! grazie, l'ho trovato molto ultime, volevo chiederti, c'è un articolo dove sono elencati altri css ? ora come ora non ho in mente cosa vorrei fare, però se li leggo, magari mi vengono in mente nuove cose :)
mi piacerebbe personalizzare il mio blog più possibile
Ciao Mery,
sono felice che tu abbia apprezzato l'articolo e ti ringrazio per il commento:)
Per trovare altri articoli sui CSS prova eventualmente a fare una ricerca per questo termine nella casella di ricerca del blog.
Ciao
Fabrizio
Ciao fabrizio inserisco il codice
.post h3{
text-align:center;
}
nei css ma non succede nulla come mai?
Salve Valentina,
prova anche con il seguente CSS
h3.post-title { text-align:center; }
Buon pomeriggio
Fabrizio
Ciao, Ho centrato il titolo del mio blog. Come faccio a centrare il sottotitolo??
Spero di riuscire. Intanto grazie!!
Ciao Michela,
prova ad inserire il seguente CSS:
.Header .description { text-align: center; }
Ciao e buona serata
Fabrizio
Posta un commento