Per mettere una porzione di codice HTML dentro ad un post di Blogger per mostrare ai visitatori la sintassi HTML da utilizzare o il codice testuale esatto da copiare per creare un collegamento ad un link o per una mail,senza che il testo sia automaticamente interpretato in HTML e convertito nel browser ,è possibile utilizzare le “Opzioni post” presenti nell’editor di Blogspot.
Cliccando infatti sul link “Opzioni post”,nell’angolo in basso a sinistra dell’editor di Blogger,troviamo disponibili nel modulo di personalizzazione che si apre sotto la finestra di inserimento del testo la sezione “Impostazioni di composizione” nella quale invece di utilizzare la soluzione “Interpreta HTML digitato” possiamo selezionare la voce “Mostra HTML letteralmente” in modo che il codice venga mostrato in modo testuale e senza tradurre i comandi presenti nell’HTML.
In questo modo è possibile,con l’editor di Blogger in modalità “Scrivi”,inserire all’interno del post il codice HTML da mostrare direttamente ed in modo letterale ai visitatori del blog su Blogspot.
Come inserire codice HTML da visualizzare all’interno del post di Blogger
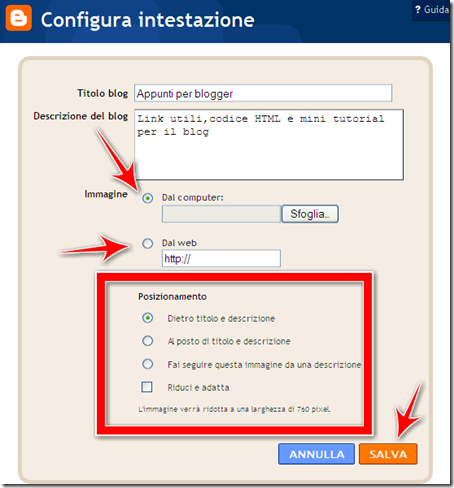
Come inserire un’immagine nell’intestazione del blog di Blogger

Nelle opzioni di posizionamento è possibile ridurre ed adattare le dimensioni dell'Header e stabilire se visualizzare l’immagine insieme al titolo ed alla descrizione oppure in sostituzione di questi elementi.
Per salvare le modifiche e visualizzare nel blog di Blogger il nuovo Header con l’immagine è sufficiente cliccare su “Salva” nell’angolo in basso della finestra di impostazione del gadget “Intestazione”.
Come mettere un link ad una foto inserita in un gadget di Blogger
Per aggiungere un link ad una foto inserita in un gadget di Blogger è possibile mettere il codice HTML per collegare un’immagine ad un link oppure utilizzare direttamente il gadget “Foto” disponibile dalla Bacheca di Blogspot nella sezione “Design” > “Elementi pagina” dal link “Aggiungi un gadget” che consente di posizionare nuovi elementi e moduli nel layout della colonna laterale del blog.
Dopo aver selezionato il gadget “Foto”,nella finestra di configurazione che si apre troviamo infatti,oltre agli strumenti per caricare l’immagine o la foto dal proprio computer o da Internet ed eventualmente ridimensionare le misure,anche la possibilità di inserire un collegamento ipertestuale con un link ad un URL esterno oppure ad una pagina dello stesso blog su Blogspot.
Nello spazio “Collegamento” possiamo inserire l’indirizzo internet (URL) della pagina del blog su Blogger o del sito web al quale deve essere collegata la foto e verso la quale verrà eseguito il collegamento quando il visitatore del blog farà clic sull’immagine.
Lo stesso gadget “Foto” può anche essere utilizzato per permettere agli utenti che cliccano sull’immagine di inviare una mail al blogger al suo indirizzo di posta elettronica.
Che cosa è il Feed del blog e come si può utilizzare in Blogger
Il feed con i post del blog contiene l’elenco con gli ultimi post inseriti nel blog e nel titolo il link diretto alla pagina del post, può essere utilizzato per condividere i contenuti nel proprio blog o in altri blog con un gadget “Feed”,disponibile in “Layout"> “Aggiungi un gadget”.
Ed è soprattutto utile per la possibilità che offre ai lettori che si abbonano al feed di ricevere automaticamente i nuovi post pubblicati nel blog in un lettore di feed come ad esempio Google Reader. (Aggiornamento: Google annuncia la chiusura di Google Reader)
L'indirizzo del feed di un blog di Blogger è raggiungibile aggiungendo all'URL della Home Page del blog: /feeds/posts/default
E’ possibile visualizzare il Feed in un blog su Blogger anche cliccando sull'icona arancione del browser utilizzato oppure all'interno del blog direttamente dal link Iscriviti a:Post (Atom) in basso sotto ai post.
Per chi utilizza Strumenti per i Webmaster Google per rendere più veloce e per monitorare l’indicizzazione del blog è anche possibile utilizzare direttamente il feed dei post come sitemap per far acquisire più rapidamente al motore di ricerca di Google informazioni dirette sulla struttura del blog e sugli URL dei post già pubblicati nel blog di Blogger.

Come modificare la dimensione ed il colore del carattere del post con il Designer di Modelli di Blogger
Per cambiare il font utilizzato per scrivere il post in un blog di Blogspot e scegliere la dimensione preferita,il colore più adatto e lo sfondo della pagina del post è possibile utilizzare il Designer di Modelli di Blogger raggiungibile dalla Bacheca dopo aver selezionato il link “Design” sotto al titolo del post.

Nel menu verticale “Avanzato” del Designer di Template di Blogger è disponibile infatti il sottomenu “Pagina” o “Testo pagina” per impostare il font che si desidera utilizzare per la scrittura dei post scegliendo tra quelli disponibili nella finestra di selezione. Possiamo anche scegliere di mettere il grassetto ed il corsivo e selezionare la misura in pixel del carattere da visualizzare nel post.
Nella stessa finestra troviamo lo strumento per cambiare automaticamente il colore del testo e lo sfondo della pagina con le indicazioni sui colori già presenti nel modello ed i suggerimenti sulle tonalità abbinabili,ma è anche possibile scegliere di aggiungere nuovi colori,per il carattere e lo sfondo della pagina del blog di Blogger,inserendo direttamente il codice o utilizzando lo strumento di selezione colori.

Tutte le modifiche apportate in questa sezione sono immediatamente visibili in anteprima direttamente in basso nella stessa pagina del Designer di Modelli di Blogger e saranno applicate al blog di Blogspot solo dopo aver cliccato su “Applica al blog” nell’angolo in alto a destra nella pagina.
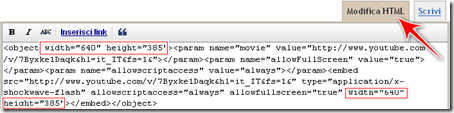
Come modificare le dimensioni di un video YouTube da incorporare in un post di Blogger
Per ridurre la larghezza del lettore di un video YouTube all’interno di un post del blog su Blogspot,se anche la misura di incorporamento più piccola scelta è comunque troppo larga rispetto alle dimensioni della colonna centrale nella quale è inserito,la soluzione può essere quella di modificare manualmente i valori di altezza e larghezza direttamente dall'editor del post.
Dopo aver aggiunto con copia-incolla il codice del video nell’editor di Blogger , selezionando nell'angolo in alto a destra la modalità "Modifica HTML",saranno visibili nel codice HTML del video YouTube da incorporare i valori width="XXX" height="XXX” relativi alle dimensioni del lettore ripetuti due volte,in entrambe le posizioni dovranno essere ridotti i valori indicati in pixel facendo attenzione a mantenere le stesse proporzioni tra altezza e larghezza per visualizzare il video nel lettore con le dimensioni di larghezza ed altezza ridotte in percentuali uguali rispetto a quelle originarie.
Come accedere alla bacheca di Blogger direttamente dalla Navbar di Blogspot
Per arrivare alla bacheca di Blogger in modo diretto dalla Navbar di Blogspot,disponibile nella parte alta della pagina web sopra al titolo ed alla descrizione del blog,è possibile utilizzare il simbolo con la B di Blogger: 
Come inserire un Modello Classico di template in un blog di Blogger
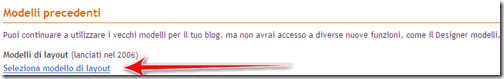
Per caricare in un blog su Blogspot un modello classico di template tra quelli a due colonne disponibili prima in fase di creazione del blog come ad esempio i modelli Minima(Dark,Blue,Ochre,Lefty,Stretch),Simple,Tic Tac (Blue),Sand Dollar,Tekka,Thisaway (Blue,Green,Rose),Son of Moto (Mr.,Ms.) è possibile dalla Bacheca di Blogger selezionare la sezione “Design” e successivamente in “Modifica HTML” nel riquadro “Modelli Precedenti” cliccare sul link “Seleziona modello di layout” con l’avviso che per questi modelli più vecchi,creati nel 2006,non sono disponibili diverse nuove funzioni del Designer di modelli.
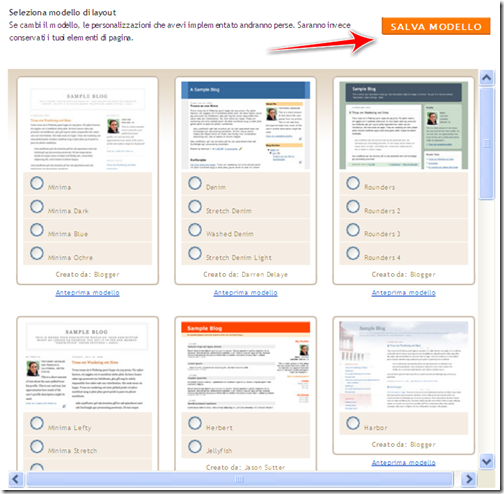
Nella finestra successiva sono disponibili gli screenshot di tutti i modelli disponibili,oltre ai template già indicati troviamo infatti anche i modelli classici Harbor,897,565, Denim (Stretch,Washed,Light),Rounders (2,3,4),Herbert,Jellyfish, Scribe ,Dots (Dark) e Snapshot (Sable,Tequila).
Nella finestra di selezione del modello classico di template di Blogger è possibile visualizzare l’anteprima e successivamente cliccare su “Salva Modello” per confermare la scelta;nel nuovo layout non saranno disponibili le personalizzazioni inserite nel precedente template di Blogspot,gli elementi pagina (gadget) saranno invece disponibili nel modello classico di layout scelto.In ogni caso è sempre utile,per sicurezza,prima di procedere al cambio del template del blog salvare una copia del template in uso.
Utilizzare il Designer di Modelli dalla sezione “Design” nella bacheca di Blogger
Per modificare la grafica del blog con gli strumenti del Designer di Modelli e realizzare un template personalizzato con la possibilità di scegliere il layout,i colori e lo sfondo preferito per il blog direttamente in Blogger è possibile utilizzare nella bacheca di Blogspot il link di collegamento “Design” visibile sotto al titolo di ogni blog in bacheca accanto alle “Impostazioni”.
Dalla sezione “Design” del pannello di controllo di Blogger possiamo accedere anche ad “Elementi pagina” per aggiungere nuovi gadget al blog o per modificare le impostazioni del post ed a “Modifica HTML” per inserire modifiche direttamente nella finestra con il codice HTML del template o per salvare una copia del template.
Come seguire un blog che non ha inserito il gadget “lettori fissi” Google Friend Connect
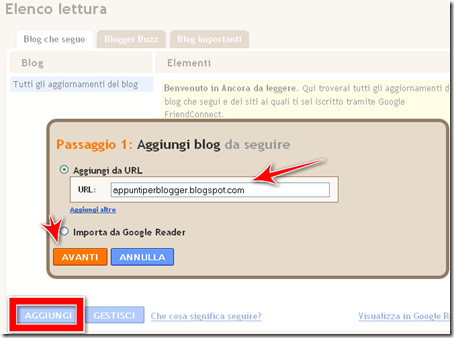
Per diventare sostenitori di un blog su Blogspot che non ha ancora inserito nel layout il gadget “Lettori fissi” di Google Friend Connect è possibile utilizzare direttamente l’opzione “Aggiungi”,disponibile nella sezione “Elenco lettura” nella bacheca di Blogger.Dopo aver cliccato su “Aggiungi” è possibile nel primo passaggio “Aggiungi blog da seguire” inserire l’URL del blog di cui siamo fan e che si vuole mettere tra i “Blog che seguo” e così poter visualizzare direttamente nella bacheca di Blogger i nuovi post inseriti in quel blog.
In questa finestra è disponibile anche l’opzione per importare i blog che già si seguono in Google Reader.

Cliccando su “Avanti” nel secondo passaggio “Blog che seguo” (Opzioni) si può scegliere se seguire privatamente o pubblicamente il blog,e scegliendo di seguire il blog in modo “Pubblico” il nostro profilo verrà visualizzato dall’autore del blog tra i “Lettori Fissi” dal link accanto al titolo del blog nella sua bacheca di Blogger ed eventualmente anche nel gadget Google Friend Connect se decidesse di inserirlo nel blog di Blogspot.
A questo punto è sufficiente cliccare su “Segui” per diventare sostenitore del blog e leggere gli aggiornamenti con i nuovi post pubblicati nella bacheca di Blogger.