Per aprire in un’altra finestra del browser il collegamento ad un sito web,blog o forum oppure al profilo personale su Facebook ,Twitter,Google Buzz o su altri Social Network ottenuto collegando l’URL ad un immagine con il gadget FOTO di Blogger,senza che il lettore cliccando sull’immagine esca dal blog, è necessario inserire,dalla bacheca di Blogger in “Design”>”Modifica HTML”,una modifica al codice HTML del singolo gadget (es. Image1)dopo aver individuato lo specifico codice Widget ID nel caso che nel blog fossero presenti più di un gadget FOTO.
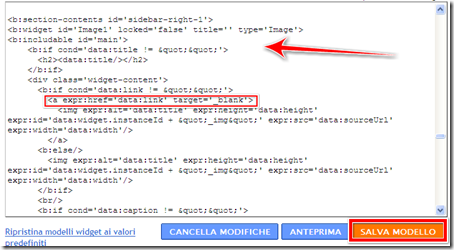
Dopo aver selezionato la funzione “Espandi modelli widget” nella finestra con il codice HTML del template bisognerà,utilizzando una scorciatoia da tastiera,individuare la sezione del widget FOTO denominata “Image1” nella quale troveremo il seguente codice:
<b:widget id='Image1' locked='false' title='' type='Image'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<b:if cond='data:link != ""'>
<a expr:href='data:link'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_img"' expr:src='data:sourceUrl' expr:width='data:width'/>
</a>
<b:else/>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_img"' expr:src='data:sourceUrl' expr:width='data:width'/>
</b:if>
<br/>
<b:if cond='data:caption != ""'>
<span class='caption'><data:caption/></span>
</b:if>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
Da modificare sostituendo alla stringa:
<a expr:href='data:link'>
la seguente porzione di codice:
<a expr:href='data:link' target='_blank'>
Subito dopo aver salvato la modifica al template dal pulsante “Salva Modello” sarà possibile,cliccando sull’immagine inserita in un gadget FOTO,aprire automaticamente il collegamento ad un indirizzo web in una diversa scheda del browser web senza che il visitatore debba lasciare definitivamente il nostro blog.
Prima di aggiungere in un blog di Blogger la modifica HTML che consente l’apertura del link collegato alla fotografia in un’altra finestra del browser,per sicurezza,è utile salvare una copia in formato .xml del template sul proprio computer.