
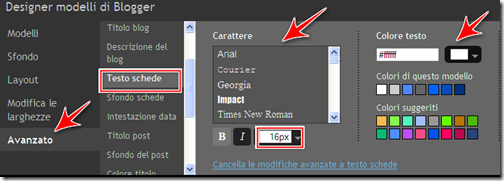
La sezione “Testo Schede” consente di impostare il font che si desidera utilizzare per il menu scegliendo tra i caratteri disponibili nella finestra di selezione,possiamo anche scegliere di mettere il grassetto ed il corsivo e selezionare la misura in pixel del carattere da visualizzare nel menu orizzontale di Blogspot.
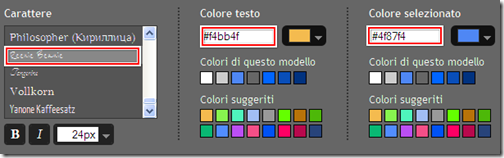
Nella stessa finestra troviamo lo strumento per cambiare automaticamente il colore dei nomi scritti nel menu e del colore degli stessi link dopo che sono stati cliccati dal visitatore del blog con le indicazioni sui colori già presenti nel modello ed i suggerimenti sulle tonalità più adatte per essere abbinate,come nel caso del menu d’esempio,illustrato nell’immagine in basso e visibile in Test per blogger

Tutte le modifiche apportate al menu orizzontale saranno immediatamente visibili nell'anteprima in tempo reale in basso nella stessa pagina del Designer di Modelli di Blogger e saranno applicate al blog di Blogspot solo dopo aver cliccato su “Applica al blog” nell’angolo in alto a destra nella stessa pagina di configurazione.










