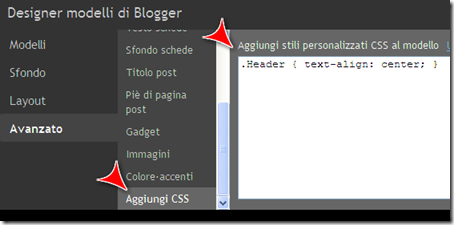
Tra le caratteristiche del Designer di modelli di Blogger è sicuramente utile e funzionale la possibilità di aggiungere direttamente dal generatore online di Template su Blogspot stili personalizzati CSS al modello del template scelto senza dover inserire la modifica manualmente nell’HTML del template.Per spostare al centro il titolo del blog di Blogspot creato con il Designer di modelli è sufficiente come indicato nell’esempio dal menu “AVANZATO” selezionare ”Aggiungi CSS” per inserire con copia-incolla nella finestra alla destra dell’elenco degli elementi modificabili il codice:
.Header { text-align: center; }
Dopo aver salvato l’impostazione cliccando su “Applica al blog” il titolo e la descrizione del blog saranno visibili al centro dell’intestazione nell’header del template del blog realizzato o modificato con il Designer di Modelli di Blogger.













99 commenti:
Ciao Fabrizio, una notizia molto utile.Senz'altro avrai visto anche te, ma gli annunci di Google coprono un po' dei tuoi articoli.Non è molto bello.
A proposito di pubblicità,secondo te,nel mio blog potrei inserire degli annunci?
Ciao, Roberto.
Ciao Roberto,grazie per la segnalazione,sul mio computer questo problema non si presenta ma so che è possibile che questo problema si verifichi con monitor con dimensioni ed impostazioni diverse dal mio,proverò a modificare il modulo di Adsense.
Sicuramente anche tu puoi inserire gli annunci di Adsense direttamente dal blog dalla scheda "Guadagna"ed inserire immediatamente i moduli nel blog ed attivare un'account di Adsense che ti permetterà di monitorare il rendimento degli annunci.Eventualmente prima dai un occhiata al forum di Adsense per saperne di più su alcuni aspetti che ti possono al momento interessare:
http://www.google.com/support/forum/p/adsense?hl=it
Ciao e buona serata!
Fabrizio
Fatto anche questo.
Grazie :))
Benissimo!
Grazie a te per la visita!
Ciao:)
Ciao Fabrizio,
ho caricato un template nel mio blog (blogspot) e vorrei gentilmente sapere come fare per spostare a sinistra il nome del blog dato che mi si sopvrappone al disegno del template.
Posso anche cambiare il colore e la grandezza dei caratteri del titolo?
Grazie in anticipo.
Ciao
@gigolodiamantenero
Hai già provato se è possibile utilizzare il generatore di modelli come descritto in questo post anche nel tuo template personalizzato?
Ciao,fabrizio
Grazie per la risposta.
Si ho provato ad inserire il codice che c'è scritto sopra, logicamente mettendo LEFT ma non fa nulla. Possibile che il template non sia predisposto a eventuali variazioni?
Non sempre nei template personalizzati è possibile utilizzare il generatore di modelli per inserire le modifiche,sei riuscito ad impostare le variazioni al colore ed alle dimensioni del carattere?
Ciao,fabrizio
Ciao, scusa la mia inesperienza ma non riesco a cambiare l'immagine del mio blog che sostituisce il titolo. Per caso sai dirmi come si fa a cambiare? Grazie mille in anticipo
@Madamoiselle Custome
Dalla bacheca di Blogger in "Design">"Elementi Pagina" in alto dovresti visualizzare l'elemento Intestazione" con il titolo del blog e da "Modifica" puoi caricare un'immagine di sfondo al titolo.
Ciao,fabrizio
Quando ho tempo vengo a scartabellare qui. Adesso provo anche questo. Grazie!!
@Sandra Maccaferri
Bene!
Grazie a te per la visita e per il commento:)
Ciao e buona giornata!
Fabrizio
Non mi obbedisce, dice "applicato" e rimane tutto come prima...mah...si vede che oggi va così. Riproverò più tardi :O))
@Sandra Maccaferri
Prova eventualmente ad inserire il CSS mella finestra di testo di "Aggiungi CSS" in questa forma:
.Header {
text-align: center;
}
ed a mosificare successivamente la formattazione facendolo diventare come indicato nel post:
.Header { text-align: center; }
Ciao:)
Sei genio: in questo secondo modo ha funzionato!
Ma dispettoso però 'sto troll che sta qui dentro da qualche parte...
Benissimo!
Ciao e buon pomeriggio:)
Fabrizio
ciao! senti ho un problema: sono riuscita a spostare al centro il titolo del blog come hai suggerito tu...ma l'immagine che vorrei mettere al posto del titolo rimane a sinistra! come posso fare?
Ciao Kiki,grazie per la visita!
Se l'immagine non dovesse spostarsi insieme al titolo prova eventualmente ad inserire nella finestra di "Aggiungi CSS" il seguente CSS:
#header-inner {
background-position: center;
margin-left: auto;
margin-right: auto;
}
Ciao e buona serata!
Fabrizio
Io l'immagine non riesco proprio a centrarla pur inserendo quel codice nel css! Guarda
http://thereadingcat.blogspot.com/
Come posso fare?!??!?!
@Yuko86
Fammi sapere se hai già provato,come indicato in un precedente commento,ad inserire il CSS mella finestra di testo di "Aggiungi CSS" in questa forma:
.Header {
text-align: center;
}
ed a modificare successivamente la formattazione facendolo diventare (come nell'immagine del post):
.Header { text-align: center; }
Ciao e grazie per la visita:)
Fabrizio
Ho già provato ma niente :(
@Yuko86
Prova eventualmente a ripetere l'operazione con un diverso browser.
Ciao
Fabrizio
Ho provato a fare tutte le procedure indicate nei commenti a quel post, anche con altri browser: Firefox ho scoperto che non riesce ad aprire del tutto il designer modelli,invece Explorer mi fa visualizzare l'immagine più centrata rispetto a Google Chrome,ma comunque non del tutto,mancherebbe giusto uno o due pixel...ma comunque non l'ha spostata.
@Be-Have Urban Atelier
Ho visto adesso,prova eventualmente a controllare il risultato dopo aver cancellato l'intera cronologia del browser.
Ho verificato anche che nel tuo blog il modulo commenti è regolarmente presente nella singola pagina di post raggiungibile dalla Home Page cliccando sul titolo del post o sul link "Commenti".
Se non lo avessi già fatto,per avere un link "Commenti" anche in Home Page ,puoi selezionare questa opzione da "Design">"Elementi pagina">"Post sul blog">"Modifica"
Ciao:)
Fabrizio
Ciao Fabrizio,avrei bisogno ancora del tuo prezioso aiuto,ho cambiato modello e sto cercando di centrale la foto dell'intestazione del blog ma non si sposta,nei commenti dici di modificare la formattazione, ma non so cos'è e come si fa....sono proprio negata per la tecnologia :)) grazie in anticipo della tua disponibilità Farncesca
Ciao Francesca,se non l'avessi già fatto,prova anche con il CSS:
#header-inner {
background-position: center;
margin-left: auto;
margin-right: auto;
}
Dopo l'inserimento del CSS nella finestra di "Aggiungi un CSS",posiziona il cursore del mouse alla fine del codice e clicca sul tasto "Invio" della tastiera del computer.
Ciao:)
Fabrizio
Ciao Fabrizio,ho provato anche quel codice cliccando sul tasto invio ma non succede niente..ho provato anche cambiando browser ma la vedo sempre spostata sulla sinistra..
Su Explorer ora la vedo centrata ma con google chrome e sempre a sinistra.non si puo fare niente vero?
Grazie ancora Francesca
Ciao Francesca,al momento vedo l'intestazione del tuo blog allo stesso modo,leggermente più a sinistra della data,sia su IE che su Chrome,fammi sapere se è così anche per te.
Ciao
Fabrizio
Su Chrome e sempre a sinistra,su Explorer e leggermente piu a destra ma non centrato.è un problema di browser?
Grazie Francesca
Se non l'avessi già fatto,prova eventualmente a collegarti al blog dopo aver cancellato la cronologia di Chrome.
Ciao
Fabrizio
Ciao Fabrizio ho provato a cancellare la cronologia ma resta sempre sulla sinistra.
Francesca
In questo caso la diversa visualizzazione potrebbe dipendere proprio dall'interpretazione del codice HTML da parte del browser.
Ciao:)
Fabrizio
Ciao Fabrizio,quindi non si può fare niente per risolvere il problema? qui ci vorrebbe la faccina con le lacrime a fiumi :))
grazie ancora Francesca
Ciao Francesca,
potresti provare ad eliminare il css e la foto attuale e ripetere nuovamente la procedura di caricamento dell'immagine (eventualmente di dimensioni diverse)e di inserimento del CSS,ma non essendoci la certezza che il risultato possa essere migliore di quello attuale (se mi confermi che il problema è solo con un browser) dovrai decidere tu se desideri fare questo ulteriore tentativo.
Aspetto notizie!
Ciao:)
Fabrizio
Ciao Fabrizio,ho provato a toglierla e rimetterla ma é sempre a sinistra,sia con Explorer che con Chrome.
Se il problema dovesse continuare mandami eventualmente il codice HTML del tuo template e l'immagine dell'header per provare eventualmente ad individuare soluzioni alternative.
Ciao:)
Fabrizio
ciao Fabrizio, sono riuscita a mettere linkwithin grazie, ora non riesco a centrare il titolo (solo la descrizione si centra) dopo aver aggiunto in css .Header { text-align: center; }
grazie per l'aiuto!
Ciao Monica,
prova eventualmente ad aggiungere anche il CSS:
.Header h1 { text-align: center;
}
Ciao:)
Fabrizio
Sei un mito Fabrizio grazie, ci sono riuscita , tutti i tuoi consigli mi aiutano sempre a migliorare il mio blog. La prossima domanda la rimando ad un altro giorno però... oggi mi hai risolto 2 problemoni enormi (x me!) grazie grazie grazie!
Buona Domenica
Monica
Ottimo!Sono contento di esserti stato utile!
Grazie a te,sei molto gentile:)
Allora a presto!
Ciao e buona domenica:)
Fabrizio
Ciao Fabry !! Con la tua spiegazione sono riuscita a centrare i titoli dei post :)
Posso con un'altro CSS centrare l'immagine messa al posto del titolo del blog?..se si come?
Buona domenica!!
SMUAKK! :)
@Pixia61
Benissimo! Sono contento di esserti stato utile:)
Fammi sapere se hai già provato a centrare l'immagine del titolo utilizzando il CSS:
.Header { text-align: center; }
o in alternativa:
#header-inner {
background-position: center;
margin-left: auto;
margin-right: auto;
}
Ciao e buona domenica anche a te:))
Fabrizio
ciao fabrizio! ho seguito le tue istruzioni ma il titolo resta esattamente dov'e'? quale potrebbe essere il motivo? ciao e grazie mille per il tuo blog utilissimo
tutto ok falso allarme!! errore mio che non premevo invio dopo aver inserito il modello. grazie lo stesso ciao!
Benissimo!
Ciao:)
Fabrizio
Ciao...innanzitutto complimenti per il grande ed efficiente servizio! Chiedo aiuto perchè ho un problemino:sono riuscita a centrare il titolo del mio blog,ma la descrizione non ne vuole sapere di centrarsi!Ho provato e riprovato, ma non avvengono modifiche! :( ho sbagliato forsse qualcosa?
@Mesclarina
Grazie intanto per i complimenti! Sei molto gentile:)
Controlla intanto se ti possono essere utili queste indicazioni:
http://blogetemplate.blogspot.com/2011/02/come-centrare-ingrandire-descrizione.html
Aspetto notizie!
Ciao e buonanotte:)
Fabrizio
Ciao Fabrizio,
ho appena scoperto il tuo blog e ti ringrazio molto per i suggerimenti che dai.
In un attimo ho centrato la descrione del mio blog!!! :)))
ciao ciao
Chiara
Ciao Chiara,
sono felice che il post ti sia stato utile!
Grazie a te per il commento:)
Ciao e buon pomeriggio
Fabrizio
Ciao Fabrizio! Ecco ci sono anch'io. Ho cercato qui da te anche fra i commenti, ma mi sono persa. Ti pongo una questione alla quale forse hai già risposto e, in questo caso, me ne scuso.
Io non voglio centrare il titolo, voglio solo abbassarlo di una o due righe. E poi voglio aumentare la dimensione del carattere del Sottotitolo, perché mentre per il titolo lo si può fare dal "personalizza", per il sottotitolo non ho trovato nulla.
Grazie mille.
Ciao.
Ciao,Ambra,
per abbassare il titolo potresti provare intanto dalle impostazioni generali del blog a modificare il titolo facendolo precedere dal tag:
<br><br>
Per la descrizione prova ad utilizzare il seguente CSS:
.Header .description {
font-size: 200%;
}
Aspetto notizie!
Ciao:)
Fabri
Ciao ho trovato il tuo blog e lo trovo utilissimo solo che io vorrei sapere se devo spostare nel centro l'immagine dell'intestazione come faccio?? e se voglio mettere fra un post e l'altro un immagine per separare come si fa?Grazie per la tua risposta e visto che mi perdo tutto mi puoi lasciare detto sul mio blog se hai risposto grazie
www.lacittasegreta.blogspot.com
Ciao Fabbrizio, sul mio blog www.contradadellanoria.com ho inserito un'immagine nell'intestazione e vorrei centrarla. Ho letto tutti i commenti precedenti e ho provato tutti i metodi da te suggeriti.
Header { text-align: center; }
formattato in una maniera differente, anche l'altro codice...ed anche a farlo da un altro browser. io utilizzo safari... potresti aiutarmi?
Ciao Antonella,
prova con questo CSS:
#header-inner
{
width: 1114px;
margin: auto;
}
fammi sapere...
ciao:)
Fabri
Ciao Fabrizio, menomale che ti ho scoperto!! Nel mio blog faredisfarerifare.blogspot.it al posto dei lettori fissi compare questa scritta:
Siamo spiacenti...
Il gadget non è configurato correttamente. Suggerimento di webmaster: assicurati che "Impostazioni Friend Connect - URL dell'home page" corrisponda all'URL del sito.
Cosa devo fare??
Inoltre non riesco a centrare l'immagine del titolo, ho provato in tutti i modi...sono negata!!
Ariciao, scusa, nel frattempo è passato un amico che mi ha sistemato il tutto. Confermo: sono negata! In ogni caso il tuo blog è utilissimo, grazie per tutti i suggerimenti che pubblichi.
Benissimo!
Grazie a te per i complimenti:)
Ciao e buona serata
Fabri
Ciao, non so se hai già trattato l'argomento.
Titolo del mio blog: vorrei inserire l'immagine in modo che mi prenda tutto lo spazio in orizzontale (e non solo una parte come è ora) e vorrei sovrapporre il titolo all'immagine avendo però la libertà di posizionarlo come preferisco.
Grazie dell'aiuto prezioso e buona Pasqua:)
Hai già verificato se il risultato è lo stesso anche con un'immagine con una larghezza in pixel maggiore?
Ciao:)
Fabri
A volte le cose son più semplici di quel che si pensa. Grazie!
Buona domenica :)
@ArteMamma
Sono d'accordo!
Grazie a te per il commento:)
Ciao e buona giornata!
Fabri
Ciao! Seguo da tempo i tuoi preziosi consigli: non sai quanto mi hai aiutato! Ho però un piccolo problema da tempo e non riesco a porre rimedio e credimi, ho spulciato ben bene il tuo blog prima di decidere di disturbarti! Il mio blog ha un aspetto 'disordinato' perchè i post risultano attaccati l'uno all'altro. Cerco un modo per separarli, non so... far comparire una sorta di separatore. Sapresti aiutarmi? Grazie anticipatamente
Giudy
Ciao Giudy,
sono felice di esserti stato d'aiuto!
Passerò a vedere come poter ottenere questo risultato nel tuo blog.
Ciao
Fabri
Ciao,
scusa se mi "intrometto" in qusta discussione...sono ore che leggo per risolvere il mio problema ma non riesco a fare un tubo. Da un giorno all'altro la foto dell'intestazione del mio blog si è spostata da sola tutta a sinistra. Guarda...http://fimodanart.blogspot.it/
Io non l'ho toccata e non ho modificato nulla, almeno non intenzionalmente (non sono mai andata a modificare CSS, layout o quant'altro). Ora, seguendo le varie cose scritte da te, ho provato e riprovato con vari codici e sia da Explorer che da Firefox, ma nulla. L'immagine rimane lì e, se si centra, si centra insieme al testo sotoo. Cosa che assolutamente non voglio. Desidero che, come prima, ci sia la foto centrata e il titolo/descrizione centrato a modo suo, da solo.
Spero di essermi spiegata e che tu possa darmi una mano.
Grazie in anticipo.
Ciao Fabrizio,non riesco proprio a centrare la nuova intestazione del mio blog,ho fatto come hai spiegato e niente non si muove...che posso fare?grazie dell'attenzione.
@danart
Se il problema non dovesse essere già superato inviami una mail
castellifabrizio@gmail.com
Ciao e buona giornata!
Fabri
@francy
Se il problema non dovesse essere già risolto inviami una mail
castellifabrizio@gmail.com
Ciao:)
Fabri
Ciao fabrizio! Innanzitutto sei bravissimo...GRAZIEEE!!!! Grazie alle indicazioni presenti sul tuo blog sono riuscita a centrare e ridimensionare header e titolo blog (Blogger)!
Avrei però un altro problema: non riesco a distanziare titolo e descrizione del blog, così mi ritrovo la descrizione a metà dell'immagine. Inoltre vorrei mettere in grassetto il testo della descrizione che (grazie a te!) ho già ingrandito. Mi ripeto...anora grazie!
sono terribile: ho inviato un commento e non so dove ritrovarlo...cmq...Grazieeeee!!!!
Mi hai risolto un sacco di problemi ma ora ne ho un altro: dovrei aumentare la distanza tra titolo e descrizione del blog, xchè la descrizione (che non riesco a mettere in grassetto) è in parte sull'immagine dell'header. Inoltre, mi piacerebbe andare a capo nella descrizione. Grazie ancora, sei bravissimo e spieghi benissimo!
Ciao ap,
grazie intanto per i complimenti!
Verificherò se è possibile ottenere, con una modifica HTML al template, la modifica delle distanze tra titolo e descrizione.
Ciao:)
Fabri
Ciao Fabrizio. forse ti faccio una domanda impossibile, spero di no. C'è per caso un modo di lasciare il titolo a sinistra e mettere una piccola immagine a destra? grazie mille!
Ciao Fabrizio e grazie per la tua risposta.
Come hai già letto il mio problema di centratura riguarda l'immagine logo che ho caricato nel mio blog ( http://tiralamaglia.blogspot.it/ ).
Ho provato, come da tuo prezioso suggerimento, ad inserire in "aggiungi CSS" il codice:
.Header { text-align: center; }
#header-inner {
background-position: center;
margin-left: auto;
margin-right: auto;}
ma la centratura del logo risulta efficace solo se si naviga con Explorer, con Firefox e Chrome invece non funziona.
Ho un po' di dimistichezza con HTML e CSS e so di questa differente traduzione dei codici a seconda dei diversi browser. >_<
Conosci forse la classe precisa relativa all'intestazione o l'esatta sintassi corretta per Firefox?
Grazie ^_^
Ciao,
dopo aver inserito l'immagine nell'intestazione utilizzando l'apposito strumento
http://blogetemplate.blogspot.com/2010/06/come-inserire-immagine-intestazione.html
prova (seguendo questa procedura http://appuntiperblogger.blogspot.com/2010/12/come-inserire-css-in-blogger.html )
ad inserire il seguente CSS:
#header-inner {background-position: right !important; width: 100% !important;}
aspetto notizie...
Ciao:)
@Tiralamaglia
Prova con il CSS specifico:
#header-inner
{
width: 846px;
margin: auto;
}
finalmente con il tuo metodo ci sono riuscita.. era da un pò di tempo che provavo tutti i metodi che trovavo in rete, ma non funzionavano nessuno.
Grazie della guida. Posso farti un'altra richiesta di guida per una modifica che vorrei fare sul mio blog?
Ottimo Mimì! Sono felice di esserti stato utile!
Certamente! Fammi sapere di cosa si tratta.
Ciao
Fabri
Ottimo consiglio!
Ciao Elena Emma
grazie per il commento!
Ciao e buona giornata
Fabrizio
@Fabrizio Sapresti dirmi come si fa per far comparire l'icone affianco all'url nella ricerca google?
Ciao Elena,
il blog è già collegato al tuo profilo personale su Google+ piuttosto che al profilo Blogger?
Ciao
Fabrizio
@Fabrizio Si, è gia collegato al mio profilo su google+
Se il blog è quello che vedo nelle informazioni del tuo profilo Google+ dovrebbe essere già correttamente collegato...
Prova ad utilizzare questo strumento per verificare
http://www.google.it/webmasters/tools/richsnippets
Aspetto notizie!
Ciao
Fabrizio
@Fabrizio Ho usato il tuo link e mi ha dato questo errore: "At least one field must be set for Hcard."
come posso risolverlo?
Ciao Elena,
indicami quale URL hai inserito nel form dello strumento
http://www.google.it/webmasters/tools/richsnippets
Ciao
Fabrizio
@fabrizio
ecco l'url: http://romamilano.blogspot.it/
Dovrai inserire nel modulo l'URL del blog con il .com:
http://romamilano.blogspot.com
(ti segnalo queste informazioni relative al . it in Blogger
http://blogetemplate.blogspot.it/2012/03/da-blogspotcom-blogspotit-anche-in.html )
Ciao
Fabrizio
@Fabrizio Grazie mille, sei stato utilissimo e disponibilissimo!
Sono felice di esserti stato d'aiuto!
Ciao e buona serata
Fabrizio
Ciao questo post e' stato utilissimo, grazie mille, finalmente sono riuscita a centrare il titolo del mio blog. Sei grande. ciao
Bene Lis! Sono felice che il post ti sia stato utile.
Grazie a te:)
Ciao e buon weekend!
Fabrizio
Ciao Fabrizio, io ho provato ma non succede nulla, come mai?
io vorrei mettere al centro semplicemente la scritta.
grazie
ciao
Ciao Pamela,
prova eventualmente ad utilizzare il CSS:
.Header h1 { text-align: center;
}
Ciao e buon pomeriggio
Fabrizio
Ciao, io vorrei spostare il titolo nella parte bassa dell'immagine, conoscendo un po' di html ho provato con :
valign- bottom
Tu sapresti suggerirmi un modo funzionante? grazie in anticipo
Matteo
Ciao Matteo,
solitamente la soluzione migliore è quella di utilizzare un unico header-immagine che contenga al suo interno, oltre all'immagine, anche la parte testuale con il nome del blog; scegliendo in fase di caricamento l'opzione "Al posto di titolo e descrizione"
http://blogetemplate.blogspot.it/2010/06/come-inserire-immagine-intestazione.html
Ciao e buona serata!
Fabrizio
Ho provato ma in questo modo l'immagine copre del tutto il titolo e la descrizione, come se non ci fossero...
Nel mio blog ho il titolo sovrapposto all'immagine e si trova nella parte alta, come faccio a spostarlo nella parte bassa in modo che sia comunque sovrapposto all'immagine?
Sì... ti consigliavo infatti di modificare prima (con un programma di grafica) l'immagine dell'header in modo che contenga al suo interno anche il titolo.
Ciao
Fabrizio
Ciao Fabrizio, ho diversi codici da inserire ma non ho capito come inserirne più di uno! Con una virgola...punto e virgola...a capo ecc...provate tutte ma mi prende solo un codice :(
Ciao Alessandra,
puoi anche inserire i diversi css senza fonderli tra loro posizionando il nuovo nel rigo subito sotto al precedente.
Ciao e buona giornata!
Fabrizio
Posta un commento