Per posizionare al centro l’immagine caricata nella sidebar di un blog su Blogspot per mezzo di un gadget “Foto” ,è possibile utilizzare direttamente il Designer di modelli che consente di modificare lo stile e la visualizzazione dei diversi elementi presenti nel blog con l’aggiunta di CSS.
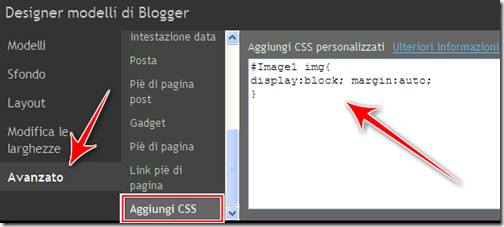
Per centrare quindi l’immagine,caricata dal proprio PC o con l’URL di una fotografia già online,nel gadget “Foto”(che consente anche di inserire un’immagine nel link alla mail dell’autore del blog per creare un widget “Contattami”) possiamo inserire dalla Bacheca di Blogger in “Design”>”Designer di modelli” nel menu “Avanzato”>”Aggiungi un CSS il seguente foglio di stile CSS:
#Image1 img{
display:block; margin:auto;
}
Nel codice indicato è necessario sostituire a Image1 lo specifico Widget ID del gadget “Foto” nel quale si desidera visualizzare al centro l’immagine posizionata nella colonna laterale di un blog di Blogger.












48 commenti:
Evvai!!
Domani ...ops, oggi...provo!
BUON ANNO FABRIZIO
P.S. : tieni d'occhio li mio blog il 5 gennaio.
Bene!
Passerò come sempre con piacere a visitare il blog!
Ciao e buon anno anche a te:)
Fabrizio
Grazie Fabrizio!
Aspetto sempre di leggere i tuoi consigli,perchè sono gli unici che funzionano davvero!
Tutto quello che sono riuscita a fare sul mio blog (allargamento del template,titolo al centro,rimozione del bordo delle foto ecc. )lo devo a te!
Se ti va di darci un occhiata e di dirmi che ne pensi?1
Si accettano consigli!
Ne approfitto per farti i miei migliori auguri di uno strepitoso 2011
Mari
Ciao Mari,grazie a te,sei sempre molto gentile!
Apprezzo molto il lavoro che hai fatto nel tuo blog (Complimenti!)e sono felice di esserti stato utile:)
Ciao e tanti auguri di buon anno anche a te!
Fabrizio
Grazie al tuo aiuto ho centrato l'immagine ma poi la didascalia è rimasta a sinistra!
Mari
@Maricrea
Ciao Mari,sono felice che il post ti sia stato d'aiuto!
Per la didascalia prova ad aggiungere, più in basso nella stessa finestra di "Aggiungi un CSS",il seguente CSS:
#Image1 {
text-align: center;
}
(Sostituendo Image1 con l'ID specifico del gadget)
Ciao:)
Fabrizio
Grazie degli aiuti davvero molto utili! Ho solo un altro problema che non riesco a risolvere con il widget della videobar dei video youtube aggiunta nella colonna a dx di questo blog: http://fabriziobellavista.blogspot.com
Non sono esperto, vorrei allineare la barra a sx o fare tutto più grande o ancora metterne solo 3 più grandi...
Ho fatto qualche prova cercando di modificare il css tramite designer in "avanzate" ma nulla. Forse non ho ben copiato il css della videobar. Ho provato anche ad espandere i widget nel modello in html, ma nemmeno ci sono riuscito! Aspetto consigli!!! Grazie mille e ancora complimenti per il tuo blog!
Ciao Fabrizio,grazie intanto a te per i complimenti al mio lavoro nel blog!
Verifica se per provare ad inserire un CSS hai utilizzato l'esatto Widget ID del gadget:
http://testperblogger.blogspot.com/2010/11/come-conoscere-codice-widget-id-gadget.html
Ciao:)
Fabrizio
ciao fabrizio
volevo chiedere come fare a centrare un gadget che su googlechrome e centrato col codice "center"
ma il problema e che su mozilla firefox, e su internet explorer il gadget e più verso destra! togliendo il div"center" il gadget va spostato più dalla parte sinistra! sai dirmi dove potrà essere il problema? ti allego il link http://mondotorrent.blogspot.com/
ti ringrazio in anticipo
@denny
Potrebbe essere un'interferenza con altri elementi del template.Hai già provato a modificare la posizione del gadget nella colonna?
Ciao:)
Fabrizio
si si ho provato ma nulla! quel spazio non riesco a diminuirlo! anche mettendo sotto la sidebar e lo slide sopra il problema rimane tale!
ho fatto una modifica
kmq quel problema appare solamente quando si inserisce un terzo widget
kmq l'altro problema e che non riesco a centrare lo slideshow,,, che su chrome va da dio
ma su mozilla e explorer sta più verso destra!
@denny
Hai inserito il codice dello slideshow in un gadget HTML/Javascript oppure stai utilizzando il gadget automatico di Blogger?
Ciao:)
Fabrizio
un gadget html/ quelli che fai aggiungi un gadget poi html/javascript e dentro ho inserito il div dello slideshow nivo slider
kmq ho provato che al posto di slideshow incorporare codice html da youtube
quello va perfetto e centrato su tutti i 3 broswer...buh non so cosa possa essere e che codice dovrei incollare per centrare sto slideshow che mi fa impazzire
In questo caso è possibile che dipenda proprio dal tipo di gadget.
Il codice che stai utilizzando per centrare il modulo è questo
http://appuntiperblogger.blogspot.com/2010/10/come-centrare-il-contenuto-di-un-gadget.html ?
Ciao:)
Fabrizio
quello lo centra solo su chrome e non su explorer e su mozilla :-(
Hai quindi provato anche ad inserire un CSS per centrare il contenuto del gadget?
Ciao
Fabrizio
no no quello no!
poi non so quale il codice css
per centrare lo gadget!
Potresti provare con:
#HTML1 {
text-align: center;
}
Nel codice al posto di HTML1 dovrai inserire l'esatto widget ID del gadget che potrai individuare seguendo le indicazioni del link presente in questo post.
Ciao
Fabrizio
sono andato su desing poi ho messo il tuo codice nel css
e ho fatto apllica blog sempre modificando da HTML1 IN HTML6
ma nulla di che tutto come prima!
grazie mille
Hai cliccato sul tasto "Invio" della tastiera del PC prima di applicare la modifica?
Ciao
Fabrizio
si certo fatto ma niente buh non capisco
sto impazzendo con sto slideshow non ne ho idea cosa possa essere che non si centra solamente su mozilla e su explorer!!!
Se dovessi individuare una possibile soluzione alternativa per centrare il gadget te la segnalerò con piacere!
Ciao
Fabrizio
ciao fabrizio finalmente ho risolto
il problema era al interno del template
che ho modificato questo
#slider {
position:relative;
width:507px;
height:280px;
margin-left:190px;
portanto il margin-left da 190px a 240px ho risolto tutto
ora e centrato anche su explorer 9
mozilla e chrome,,kmq solo su explorer ce uno spazio bianco tra il menu e lo slide, tipo quello che lascia lo sidebar quando lo muovi definitivamente,,,,kmq grazie lo stesso per il tuo aiuto
Benissimo!
Sono contento che il problema sia adesso risolto!
Ciao:)
Fabrizio
Ciao Fabrizio, ho provato a centrare l'immagine dei miei gadget con il ccs che mi hai indicato tu ma non è successo niente, ho sostituito in nome con quello dell'url ma niente.
Sonia
Ciao Sonia,
indicami in che forma hai inserito il CSS ed a quale gadget del tuo blog si riferisce per verificare.
Ciao e buona serata:)
Fabrizio
Salve Fabrizio,
ho seguito la procedura per centrare l'immagine ma, come al solito, non mi è riuscita.
Io volevo centrare l'immagine che ho inserito subito sotto l'intestazione, usando il gadget foto...ma è rimasto tutto esattamente com'era?
Che devo fare? Grazie..come sempre.
@Mystika
Il gadget al quale ti riferisci è posizionato in "Design">"Elementi pagina" sotto il modulo "Intestazione" o subito sopra al modulo centrale del post?
Ciao:)
Fabrizio
E' quello subito sopra al modulo centrale del post. Quello che c'è sotto il modulo intestazione l'ho utilizzato come 'barra spaziatrice' perchè non sapevo come inserire uno spazio fra i due moduli...ehm... :o<
Riesci quindi a spostare il gadget "Foto" sotto al modulo "Intestazione" per verificare se in quella posizione risulta centrato?
Ciao
Fabrizio
Si, ma la foto rimane sempre sulla sinistra e risulta solo più 'appiccicata' all'intestazione, con un effetto visivo ancora peggiore... :o(
@Mystika
Dopo aver inserito il CSS hai provato a cliccare sul tasto INVIO della tastiera del PC?
Ciao
Fabrizio
Ciao Fabrizio,
complimenti per la chiarezza e la semplicità delle tue spiegazioni,ma io l'immagine che ho inserito nell'header non riesco proprio a centrarla.Eppurel'operazione che indichi di fare è (almeno sembra) semplicissima,ma l'immagine resta ancorata a sx.Uso il template "viaggii" dei nuovi modelli di blogger. Puoi aiutarmi?
GRAZIE!
Hai quindi provato anche a cliccare sul tasto "Invio" della tastiera del PC dopo aver inserito il codice nell'apposito spazio?
Ciao
Fabrizio
ottimo ;-)
@Pimpe
Grazie!
Ciao
Fabri
Ciao Fabrizio. Vedo che sei molto bravo e ho bisogno del tuo aiuto. Non riesco, pur avevo provato molte volte, a centrare la foto che ho inserito nel gadget. Rispetto all'ID non mi è chiaro cosa significhi copiare e incollare la parte finale che vedo, facendo Modifica, nell'url (le ultime parole di una stringa lunghissima sono: footer-2-2&widgetType=null&widgetId=Image1): qual è l'id che devo mettere al posto di image1 in "#Image1 img{
display:block; margin:auto;
}.
Il codice per la centratura della didascalia è giusto?
Il blog si chiama dallaloroparte.blogspot.com. Dammi un giudizio, per favore: a me serve perché ho un figlio autistico.
Ti ringrazio molto: Gianfranco
Ciao Gianfranco,
grazie intanto per le parole di apprezzamento, sei molto gentile:)
Sì,l'ID del gadget è proprio Image1
Aspetto notizie...
Ho visto adesso il blog, hai fatto un ottimo lavoro, complimenti!
Ciao e buona serata!
Fabrizio
Tutto ok Fabrizio: la foto è centrata! Mi ero bloccato perché tu dicevi di inserire al posto di Image1 l'ID e mi sembrava strano che, nel mio caso, l'ID fosse proprio Image1! Sono contento che tu non abbia trovato malaccio il mio blog e nel ringraziarti confido di "disturbarti" di nuovo se avrò bisogno di altri suggerimenti. Complimenti ancora per la bravura e la disponibilità che dimostri: Gianfranco
Ottimo Gianfranco!
Grazie a te! Sarà un piacere poterti esserti ancora utile!
Ciao
Fabrizio
Fabrizio ciao: ti ripropongo un quesito. Se volessi inserire emoticon nei commenti o nei post hai un codice HTML da indicarmi, specificando dove inserirlo? Devo prima scaricare sul computer le emoticons (da dove?)? Forse a me interesserebbero cinque o sei faccine piuttosto che cento: boh!
Esiste la stessa possibilità utilizzando il gadget Java o devo andare per forza nell'HTML? Grazie tante: buon fine settimana
Ciao Gianfranco,
se dovessi individuare una soluzione sicuramente funzionante e gradevole da vedere per aggiungere le emoticons in Blogger te la segnalerò con piacere.
Ciao e buon fine settimana anche a te!
Fabri
Grazie mille mi sei stato davvero di aiuto! :)
:)
Grazie a te Laura!
Ciao e buon pomeriggio
Fabri
Ciao Fabrizio,
nel Modello del mio blog ho settato queste impostazioni
.post h3{
text-align:center;
}
#Image1 img{
display:block; margin:auto;
}
.sidebar h2 {
text-align:center;
}
Te le propongo perché ci sono ora immagini che a differenza delle prime (centrate correttamente rispetto al testo) non sono centrate rispetto al testo, ma allineate a sinistra.
Mi dici se devo inserire altro da Modello - Avanzato - CSS?
Grazie molte (se ci fosse bisogno dell'ID dell'immagine dove lo recupero?)
Ciao Gianfranco,
per creare i css relativi ad altri gadget immagine dovrai recuperare il codice ID come indicato nel link presente nel post
http://testperblogger.blogspot.it/2010/11/come-conoscere-codice-widget-id-gadget.html
Ciao
Fabrizio
Posta un commento