Per inserire nel blog una seconda colonna laterale da posizionare a sinistra della colonna principale del blog oppure per scegliere altre opzioni per l’impostazione di visualizzazione del blog con una terza colonna è possibile utilizzare,nei nuovi template di Blogger,il menu “Layout” disponibile nel “Designer di Modelli”.
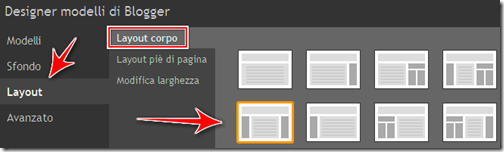
Da “Layout”>”Layout corpo” è possibile scegliere tra otto diverse soluzioni grafiche per l’inserimento dei contenuti relativi ai post nell’elemento “Post sul blog” e per aggiungere i gadget nelle sidebar del blog su Blogspot.
Possiamo infatti anche scegliere di posizionare due colonne per i widget a destra che diventano tre con una sidebar più grande in alto e divisa in due sezioni più piccole in basso oppure utilizzare solo la colonna del post senza inserire la sidebar.
Da “Layout”>”Layout corpo” è possibile scegliere tra otto diverse soluzioni grafiche per l’inserimento dei contenuti relativi ai post nell’elemento “Post sul blog” e per aggiungere i gadget nelle sidebar del blog su Blogspot.
Possiamo infatti anche scegliere di posizionare due colonne per i widget a destra che diventano tre con una sidebar più grande in alto e divisa in due sezioni più piccole in basso oppure utilizzare solo la colonna del post senza inserire la sidebar.

Dopo aver selezionato l’opzione che prevede una terza colonna del blog da mettere a sinistra dei post,se fosse necessario riorganizzare la posizione dei gadget già presenti nel blog di Blogger,è sufficiente trascinare con il mouse gli elementi visibili nell’anteprima.
Troviamo infatti nella preview,presente in basso nella stessa finestra di configurazione,le sezioni tratteggiate “Trascina i tuoi gadget qui” per spostare la posizione dei gadget dalla colonna destra a quella sinistra e mettere ogni widget nella posizione più adatta.
Troviamo infatti nella preview,presente in basso nella stessa finestra di configurazione,le sezioni tratteggiate “Trascina i tuoi gadget qui” per spostare la posizione dei gadget dalla colonna destra a quella sinistra e mettere ogni widget nella posizione più adatta.

A questo punto per completare l’inserimento della terza colonna a sinistra nel blog su Blogger è necessario cliccare su “Applica”,in alto a destra nel Designer di modelli” per visualizzare così il blog con una seconda colonna laterale.
Dallo stesso menu “Layout” è possibile anche impostare il “piè di pagina” del blog.
Dallo stesso menu “Layout” è possibile anche impostare il “piè di pagina” del blog.











6 commenti:
Ciao,
ma che tu sappia, è possibile aggiungere una terza colonna in un themplate che non lo prevede direttamente dal codice HTML o aggiungendo il codice CSS dal designer di modelli?
Ciao Marta,grazie intanto per la visita:)
In alcuni template è possibile inserire la terza colonna modificando il codice HTML,se però lo sfondo del blog è costituito da immagini fisse questa soluzione non è applicabile.
Prova eventualmente a cercare un tutorial specifico o una versione già pronta ed a tre colonne del tuo template facendo una ricerca su Google con il nome del template seguito da "three columns blogger"
Ciao:)
Fabrizio
Ciao!
Volevo chiederti una cosa..io ho creato il modello ditemplate tramite i modelli che già blogspot ti dà,ma adesso voglio aggiungere la terza tabella..e quando l'aggiungo vedo che la colonna centrale si restringe..non c'è un modo per non portare modifiche alla colonna centrale??>.<
@solofilm
Grazie intanto per la visita!
Contestualmente all'inserimento della terza colonna hai modificato anche la larghezza complessiva del template?
Ciao:)
Fabrizio
Ciao!
Intanto complimenti per l'utilissimo blog. Volevo chiederti se fosse possibile rendere completamente trasparente una delle due barre laterali. Per struttura del modello di partenza, pur lasciando la trasparenza, rimane un velo nerastro opaco. è possibile, magari con un codice html, evitarlo?
Grazie mille
Tiz
Ciao Tiz,
l'effetto al quale ti riferisci dovrebbe essere ottenuto tramite l'utilizzo di immagini utilizzate com filtro; controlla quindi se nel codice HTML del tuo blog sono presenti immagini contenenti nell'URL il termine " gradient" da eventualmente provare ad eliminare.
Ciao
Fabrizio
Posta un commento