Buone Feste !
Fabri Castelli
Come ritornare alla bacheca classica di Blogger dalla nuova interfaccia
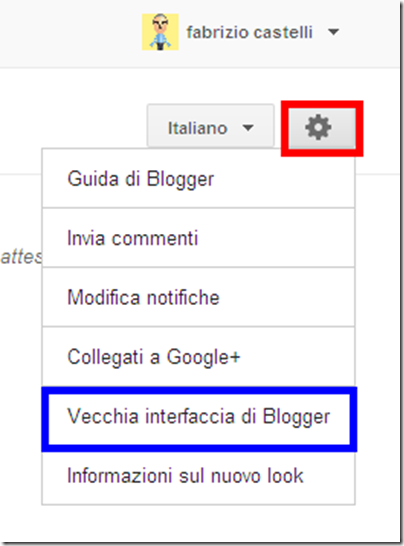
Per passare temporaneamente dalla nuova interfaccia di Blogger alla vecchia Bacheca,in modo da utilizzare alcune delle funzionalità non ancora disponibili nel rinnovato pannello di controllo,è possibile utilizzare l’apposita funzione “Vecchia Interfaccia di Blogger” raggiungibile dal menu delle opzioni (icona a forma di ingranaggio) posizionato in alto a destra nella nuova bacheca di Blogger.

L’opzione per tornare alla bacheca precedente è disponibile accedendo a Blogger da blogger.com e non dalla bacheca sperimentale di Blogger in Draft .
Come votare il blog della settimana sul Forum di Blogger
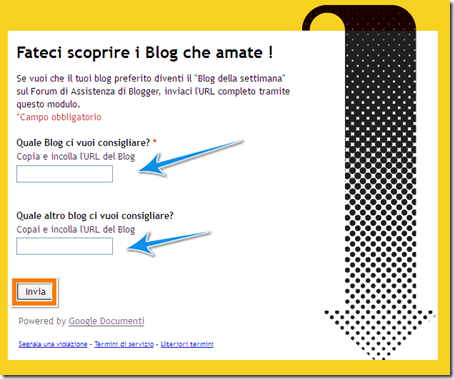
Per segnalare il blog preferito come “Blog della settimana”,la nuova iniziativa del Forum di Assistenza di Blogger è possibile compilare il form disponibile in questa pagina.
Come utilizzare la nuova interfaccia di Blogger per creare e gestire un blog
In Blogger è disponibile adesso la nuova Bacheca che permette di gestire un blog di Blogspot da un pannello di controllo con una diversa e più funzionale disposizione dei menu e delle opzioni di configurazione del blog.
Per informazioni con post specifici sull’argomento e per rispondere alle segnalazioni ed ai commenti dei lettori è disponibile anche Come fare blog.

Ringrazio Lucia del blog Tra cucina e pc per aver pensato a me per questo premio!!
Come avere il tasto +1 Google in modo automatico in un blog di Blogger
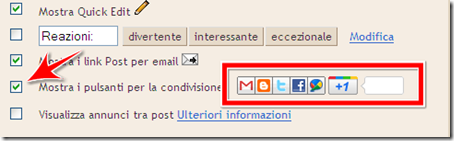
Per inserire in un blog di Blogger il bottone +1 Google in un modulo che contiene anche gli altri pulsanti di condivisione automatica sui social network (Facebook Twitter) è possibile dalla bacheca di Blogspot nella sezione “Design”>”Elementi pagina” cliccare sul link “Modifica” presente nell’elemento centrale “Post sul blog” che permette di accedere alla finestra di configurazione delle opzioni da mostrare nel post di Blogger.

Nella schermata successiva è possibile infatti selezionare tra gli elementi disponibili in “Opzioni pagina di post” la funzione “Mostra i pulsanti per la condivisione” che,dopo aver cliccato in basso su “Salva”,permette di mostrare insieme ai tasti per condividere su Blogger,Twitter,Facebook o per email anche il bottone per condividere con il +1 di Google.

Per chi desiderasse invece inserire il pulsante che permette ai visitatori di segnalare alla propria rete di amici Google i post in un modo simile al MI PIACE di Facebook in una diversa posizione nel blog è necessario inserire i tag specifici del +1 Google nel codice HTML del blog di Blogger.
Come rimuovere il titolo delle pagine statiche in un blog di Blogger
Per non mostrare il titolo posizionato sopra al contenuto di una pagina statica quando lo stesso titolo è già indicato nel gadget “Pagine” o in un menu orizzontale creato con il gadget “Elenco di link”,come nel caso della pagina Privacy di Test per Blogger,è possibile applicare dalla bacheca di Blogger in “Design”>”Modifica HTML” una modifica al codice HTML del template che permette di non visualizzare la sezione del titolo nelle pagine aggiuntive di un blog di Blogspot.
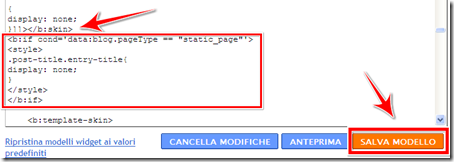
Dopo aver salvato per sicurezza una copia del template ed individuato con una scorciatoia da tastiera la stringa:
</b:skin>
E’ necessario aggiungere subito sotto alla stringa il seguente codice HTML:
<b:if cond='data:blog.pageType == "static_page"'>
<style>
.post-title.entry-title{
display: none;
}
</style>
</b:if>
A questo punto è sufficiente cliccare su “SALVA MODELLO” per applicare la modifica che consente di eliminare in un blog di Blogger il doppione del titolo della pagina statica già visibile nel menu orizzontale.
Come cambiare il testo dei link POST PIU’ VECCHI / POST PIU’ RECENTI in un blog di Blogger
Per modificare la scritta Post più vecchi /Post più recenti ed utilizzare termini diversi per i link che permettono di navigare tra le pagine dei post in un blog di Blogger è necessaria una modifica HTML al codice del template dalla Bacheca di Blogspot in “Design”>”Modifica HTML”.
Dopo aver selezionato la funzione “Espandi Modelli Widget” ed aver individuato (utilizzando una scorciatoia da tastiera) il codice:
<div class='blog-pager' id='blog-pager'>
nella porzione di codice subito sotto troveremo le stringhe di codice HTML al posto delle quali è possibile inserire i termini esatti che si desidera visualizzare al posto di Post più vecchi /Post più Recenti .
Al posto di <data:newerPageTitle/> (post più recenti) possiamo scrivere NUOVI POST o il termine che si preferisce.
Allo stesso modo,in sostituzione di <data:olderPageTitle/> (post più vecchi) possiamo mettere la scritta POST PRECEDENTI o quella che ci sembra più adatta al nostro blog.
Dopo aver visualizzato il risultato cliccando sul tasto “ANTEPRIMA” è possibile applicare la modifica ai termini o al testo da utilizzare per i link che consentono ai visitatori di leggere i post del presenti in una pagina diversa del blog cliccando sul tasto “SALVA MODELLO”.
Prima di effettuare modifiche HTML al modello di un blog di Blogger,per sicurezza,è sempre utile salvare una copia in formato .xml del template sul proprio computer.
Ringrazio Moon del blog Figlia della Luna per il premio “Stylish Blogger Award”
e Francesca di Torte e Decorazioni per il premio “Liebster Blog”
che sono felice di condividere con tutti i lettori di BLOG E TEMPLATE!
Come aprire il link del gadget FOTO in una nuova finestra del browser in un blog di Blogger
Per aprire in un’altra finestra del browser il collegamento ad un sito web,blog o forum oppure al profilo personale su Facebook ,Twitter,Google Buzz o su altri Social Network ottenuto collegando l’URL ad un immagine con il gadget FOTO di Blogger,senza che il lettore cliccando sull’immagine esca dal blog, è necessario inserire,dalla bacheca di Blogger in “Design”>”Modifica HTML”,una modifica al codice HTML del singolo gadget (es. Image1)dopo aver individuato lo specifico codice Widget ID nel caso che nel blog fossero presenti più di un gadget FOTO.
Dopo aver selezionato la funzione “Espandi modelli widget” nella finestra con il codice HTML del template bisognerà,utilizzando una scorciatoia da tastiera,individuare la sezione del widget FOTO denominata “Image1” nella quale troveremo il seguente codice:
<b:widget id='Image1' locked='false' title='' type='Image'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<b:if cond='data:link != ""'>
<a expr:href='data:link'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_img"' expr:src='data:sourceUrl' expr:width='data:width'/>
</a>
<b:else/>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_img"' expr:src='data:sourceUrl' expr:width='data:width'/>
</b:if>
<br/>
<b:if cond='data:caption != ""'>
<span class='caption'><data:caption/></span>
</b:if>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
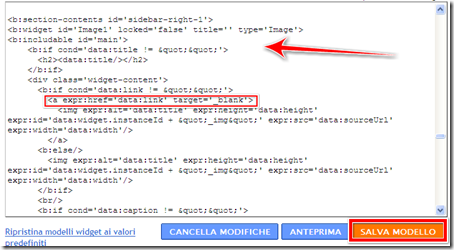
Da modificare sostituendo alla stringa:
<a expr:href='data:link'>
la seguente porzione di codice:
<a expr:href='data:link' target='_blank'>
Subito dopo aver salvato la modifica al template dal pulsante “Salva Modello” sarà possibile,cliccando sull’immagine inserita in un gadget FOTO,aprire automaticamente il collegamento ad un indirizzo web in una diversa scheda del browser web senza che il visitatore debba lasciare definitivamente il nostro blog.
Prima di aggiungere in un blog di Blogger la modifica HTML che consente l’apertura del link collegato alla fotografia in un’altra finestra del browser,per sicurezza,è utile salvare una copia in formato .xml del template sul proprio computer.
Come centrare ed ingrandire la descrizione di un blog su Blogger con un CSS dal Designer di Modelli
Per spostare al centro la descrizione di un blog che si trova nell’header del template,nel caso che non si volesse centrare l'intero header (titolo e descrizione) e cambiare anche la dimensione del carattere utilizzato,indipendentemente da quello impostato nel testo della pagina,come visibile in Viaggiare con il Web è possibile inserire un foglio di stile CSS direttamente dal Designer di Modelli di Blogger.
Per visualizzare quindi nella descrizione del blog,sotto al titolo,il font in un formato più grande e con il testo al centro della pagina bisognerà dalla Bacheca di Blogger in “Design”>”Designer di Modelli” nel menu “Avanzato”>”Aggiungi un CSS”(utilizzando la procedura per l’inserimento dei CSS) applicare il seguente foglio di stile:
.Header .description {
font-size: 200%;text-align: center;
}
Se si volesse invece modificare solo la grandezza del carattere della descrizione del blog di Blogspot è possibile inserire il CSS in questa forma:
.Header .description {
font-size: 200%
}
Per ingrandire il carattere del font della descrizione possiamo eventualmente utilizzare anche una misura fissa in pixel sostituendo nel CSS a: 200% la dimensione del carattere con la grandezza espressa in pixel (es: 25px)in modo da scegliere la dimensione più adatta per il testo della descrizione di un blog su Blogger.

Ringrazio Mari di CreaMariCrea per aver pensato a me per questo premio che sono felice di ricevere e che condivido con piacere con tutti i lettori di Blog e Template!

Come invertire o modificare l’ordine di pubblicazione dei post in un blog su Blogger
Per pubblicare in un blog su Blogspot i post in ordine inverso rispetto alla data di effettiva pubblicazione ,con i post ordinati in Home Page dal più vecchio (in alto) al più recente (in basso),o comunque in una sequenza diversa dall’ordine cronologico prestabilito è possibile utilizzare la stessa funzione che consente di programmare i post di Blogger per essere pubblicati in una data futura.
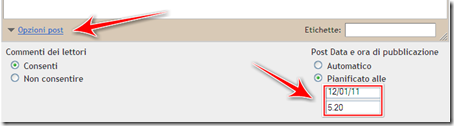
Per ottenere questo risultato ed inserire quindi i post al contrario,sistema che può essere utile ad esempio a chi utilizza il blog per pubblicare un racconto a puntate,è necessario(prima di procedere con la pubblicazione),da "Opzioni post",in basso nell'editor di inserimento testo, modificare la data in "Post Data e ora di pubblicazione" selezionando l’opzione "Pianificato alle" e cambiare quindi il giorno o l’orario del post che si sta per pubblicare in modo che ogni nuovo post abbia una data antecedente a quella del post più vecchio che si desidera mantenere in testa al blog di Blogger.
Come centrare ed ingrandire il link Continua a Leggere in un post di Blogger
Per mettere al centro del post,dopo l’anteprima,il link “Continua a leggere” inserito dallo strumento dell’editor di Blogger ed ingrandire la dimensione del testo “Ulteriori informazioni…” o del testo alternativo che si preferisce visualizzare è possibile utilizzare dalla Bacheca di Blogger nella sezione “Design” il Designer di modelli che consente di modificare lo stile dei diversi elementi presenti nel blog con l’aggiunta di CSS.
Per spostare quindi in posizione centrale ed aumentare la grandezza del font utilizzato nella “Stecca da biliardo” del post possiamo applicare dal menu “Avanzato”>”Aggiungi un CSS” del Designer di Modelli il seguente CSS:
.jump-link {
text-align: center; font-size:200%;
}

Che consente,dopo aver controllato l’anteprima in basso nella stessa finestra e cliccato in alto a destra su “Applica al blog”,di posizionare il link “Ulteriori informazioni” al centro dopo la prima parte del testo ed anche di ingrandire il font in percentuale rispetto alla dimensione del carattere utilizzato di default nel post.
Per ingrandire il carattere del font è possibile utilizzare anche una misura fissa in pixel sostituendo nel CSS a: 200% la dimensione del carattere con la grandezza espressa in pixel (es: 18px)in modo da scegliere la dimensione più adatta per il link “Continua a leggere” che rimanda il visitatore alla lettura dell’intero post in un blog su Blogger.
Come centrare l’immagine inserita in un gadget FOTO di Blogger con un CSS
Per posizionare al centro l’immagine caricata nella sidebar di un blog su Blogspot per mezzo di un gadget “Foto” ,è possibile utilizzare direttamente il Designer di modelli che consente di modificare lo stile e la visualizzazione dei diversi elementi presenti nel blog con l’aggiunta di CSS.
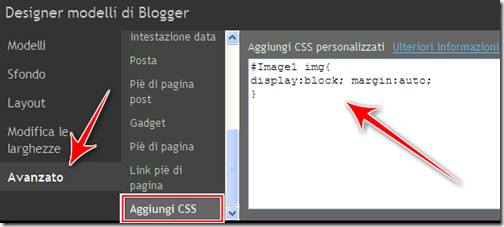
Per centrare quindi l’immagine,caricata dal proprio PC o con l’URL di una fotografia già online,nel gadget “Foto”(che consente anche di inserire un’immagine nel link alla mail dell’autore del blog per creare un widget “Contattami”) possiamo inserire dalla Bacheca di Blogger in “Design”>”Designer di modelli” nel menu “Avanzato”>”Aggiungi un CSS il seguente foglio di stile CSS:
#Image1 img{
display:block; margin:auto;
}
Nel codice indicato è necessario sostituire a Image1 lo specifico Widget ID del gadget “Foto” nel quale si desidera visualizzare al centro l’immagine posizionata nella colonna laterale di un blog di Blogger.