Auguri di Buon Natale e di un Bellissimo Anno Nuovo alle amiche ed agli amici di Blog e Template !
Fabrizio Castelli
AUGURI !
Come trasferire i post da un blog ad un altro su Blogger
Per spostare l’intero contenuto di un blog,costituito dai post e dai relativi commenti,da un blog di Blogspot ad un diverso blog sulla stessa piattaforma di Blogger è possibile utilizzare lo strumento “Importa Blog”.
Dopo aver utilizzato nel blog da trasferire la funzionalità per esportare sul proprio computer un file in formato .XML con i post ed i commenti del blog si potrà importare il contenuto del file .XML sia in un diverso blog già esistente che in un nuovo blog da aprire su Blogger.

Dalla bacheca di Blogger nel menu “Impostazioni” >”Generale” è infatti disponibile in alto tra gli “Strumenti del blog” la funzione “Importa blog” che consente l’importazione dei post e dei commenti di un blog di Blogger in un altro blog,permettendo anche la pubblicazione automatica ed ordinata per data degli articoli e l’integrazione con eventuali post già presenti nel blog.

Dopo aver selezionato dal proprio PC,cliccando su “Sfoglia”,il file .XML del blog precedentemente esportato,inserito il codice CAPTCHA e scelto eventualmente l’opzione per pubblicare in modo automatico tutti i post importati (non scegliendo “Pubblica automaticamente tutti i post importati” i post saranno salvati e resi disponibili come “Bozze” nella schermata ”Modifica post” della Bacheca di Blogger) è sufficiente cliccare su “Importa Blog” per completare la procedura di trasferimento dei post e dei commenti da un blog ad un altro su Blogger.
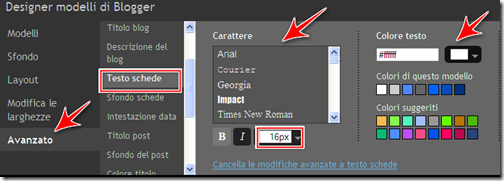
Come cambiare il font il colore e la dimensione del testo in un menu di un blog su Blogger

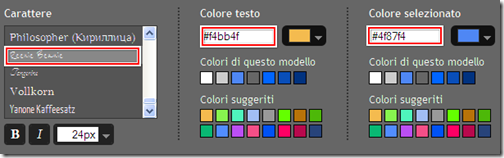
La sezione “Testo Schede” consente di impostare il font che si desidera utilizzare per il menu scegliendo tra i caratteri disponibili nella finestra di selezione,possiamo anche scegliere di mettere il grassetto ed il corsivo e selezionare la misura in pixel del carattere da visualizzare nel menu orizzontale di Blogspot.
Nella stessa finestra troviamo lo strumento per cambiare automaticamente il colore dei nomi scritti nel menu e del colore degli stessi link dopo che sono stati cliccati dal visitatore del blog con le indicazioni sui colori già presenti nel modello ed i suggerimenti sulle tonalità più adatte per essere abbinate,come nel caso del menu d’esempio,illustrato nell’immagine in basso e visibile in Test per blogger

Tutte le modifiche apportate al menu orizzontale saranno immediatamente visibili nell'anteprima in tempo reale in basso nella stessa pagina del Designer di Modelli di Blogger e saranno applicate al blog di Blogspot solo dopo aver cliccato su “Applica al blog” nell’angolo in alto a destra nella stessa pagina di configurazione.
Come aprire i link del gadget ELENCO DI LINK in una nuova finestra del browser in un blog di Blogger
Per aprire in un’altra finestra del browser i collegamenti ad altre pagine dello stesso blog o ad altre risorse Internet (siti web,forum,profili su Facebook ,Twitter o su altri Social Network) inserite nel blog utilizzando il gadget di Blogger “Elenco di Link” è necessario inserire una modifica HTML al codice del widget nella finestra del template (disponibile nella sezione “Design”>”Modifica HTML” della bacheca di Blogspot).
Dopo aver selezionato la funzione “Espandi modelli widget” nella finestra con il codice HTML del template sarà possibile,utilizzando una scorciatoia da tastiera,individuare la sezione del widget denominata“LinkList1” nella quale troveremo il seguente codice:
<b:widget id='LinkList1' locked='false' title='' type='LinkList'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target'><data:link.name/></a></li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Che andrà modificato sostituendo a:
<a expr:href='data:link.target'>
il nuovo codice:
<a expr:href='data:link.target' target="_blank">
Subito dopo aver salvato la modifica al template con il bottone “Salva Modello” sarà possibile visualizzare il blog ed aprire automaticamente i collegamenti inseriti con il gadget “Elenco di Link” di Blogger in una diversa scheda del browser.
Prima di inserire la modifica per visualizzare i link in una nuova finestra del browser web è opportuno per sicurezza salvare una copia del template che si sta utilizzando sul proprio computer.
Come mettere un menu orizzontale personalizzato in un blog di Blogger

A differenza del menu che è possibile inserire nel blog con il gadget “Pagine" che permette di aggiungere esclusivamente i link alle pagine statiche di Blogger,in “Elenco di link” possiamo personalizzare i collegamenti del menu e scegliere i nomi da assegnare ai diversi link (Home Page, Argomento 1 Argomento 2 Post 1 Privacy Picasa Facebook Twitter etc)da visualizzare nel menu orizzontale del blog di Blogger.

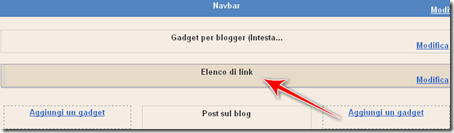
Se il gadget “Elenco di link” da utilizzare come menu è stato creato da “Aggiungi un gadget” nella colonna laterale del blog è possibile trascinarlo,tenendo premuto il tasto sinistro del mouse,direttamente sotto l’Intestazione del blog per posizionare il menu orizzontale con i link personalizzati nello spazio tratteggiato che comparirà in quella posizione per essere così visibile sotto al titolo del blog su Blogger.

Come mettere un link in una immagine all’interno di un post di Blogger


Come centrare il titolo in un post di Blogger con un CSS dal Designer di Modelli
Per spostare da sinistra al centro la visualizzazione del titolo di un post in un blog di Blogspot è possibile inserire,direttamente dal Designer di modelli,un foglio di stile CSS con la modifica che permette di centrare il testo scelto come titolo.
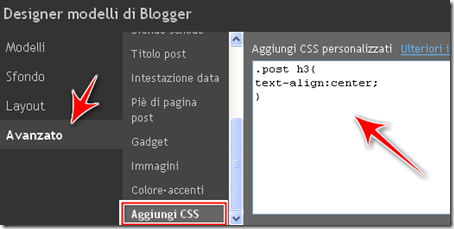
Dalla bacheca di Blogger in “Design”>”Designer di modelli” possiamo selezionare a sinistra il menu “Avanzato” e successivamente la sezione “Aggiungi CSS” ed inserire così nella finestra di testo ”Aggiungi CSS personalizzati” il seguente CSS:
.post h3{
text-align:center;
}
Nella stessa pagina in basso è disponibile l’Anteprima nella quale visualizzare lo spostamento del titolo del post al centro e subito dopo possiamo cliccare su “Applica al blog” per rendere immediatamente efficace la modifica per spostare da sinistra al centro il testo e centrare in questo modo automaticamente il titolo di un post in un blog di Blogger.
Come iscriversi ai lettori fissi di Google Friend Connect in un blog su Blogger

Nella finestra successiva troviamo le opzioni per scegliere con quale profilo seguire il blog,Google Twitter Yahoo Aim Netlog e OpenID,agli utenti che decidono di seguire il blog con Google è consentito utilizzare il profilo Google oppure il profilo Blogger.

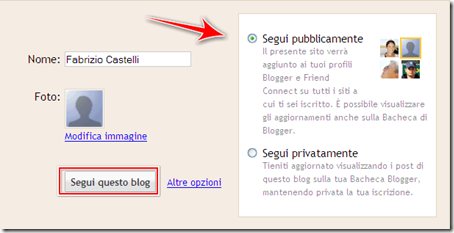
Dopo aver inserito username e password del proprio account,per perfezionare l’iscrizione e diventare membri della community Google Friend Connect del blog,nella finestra successiva nella quale è presente anche l’opzione per decidere se seguire il blog pubblicamente o in privato,è necessario cliccare su “Segui Questo blog”.

Gli aggiornamenti con i nuovi post dei blog che si è deciso di sostenere saranno disponibili anche nel Google Reader associato all'account Google (Aggiornamento: Google annuncia la chiusura di Google Reader) e sarà possibile anche farli conoscere ai propri lettori inserendo automaticamente i blog ai quali si è iscritti nel blogroll del proprio blog di Blogger.
Come scegliere i blog da vedere nel profilo Blogger e le altre impostazioni di privacy
Per inserire nel profilo Blogger le informazioni che desideriamo fare conoscere ai visitatori di un blog su Blogger relative ai propri blog,ai blog che si seguono,alla visualizzazione del nome e del cognome,in aggiunta al nome utente,e del link alla mail è possibile utilizzare la sezione “Modifica profilo” alla quale si può accedere dal link in alto a sinistra nella bacheca di Blogspot.
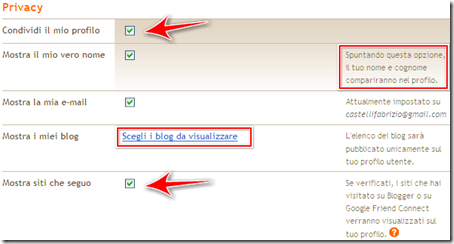
Nel modulo “Privacy” della pagina “Modifica post” possiamo infatti decidere intanto se condividere il profilo da “Condividi il mio profilo” e selezionare e spuntare le opzioni di privacy relative ai dati personali come il nome ed il cognome dell’autore del blog o l’indirizzo email dell’account che si può scegliere se rendere pubblici e far vedere nel profilo Blogger o mantenere privati e riservati non inserendo il flag nella caselle di selezione “Mostra il mio vero nome” e “Mostra la mia e-mail” .

In “Mostra i miei blog” è disponibile il link “Scegli i blog da visualizzare” dal quale è possibile visualizzare l’elenco dei blog creati e presenti nell’account Blogger e scegliere solo i blog che si desidera visualizzare nel profilo Blogger se ad esempio non si desidera far vedere ai visitatori del profilo Blogger i titoli dei blog di prova o in fase di costruzione.
Da “"Mostra siti che seguo” si aggiungono nel profilo anche i blog preferiti che si seguono come sostenitori e lettori fissi nel gadget “Google Friend Connect”.
Negli altri moduli di “Modifica profilo” possiamo completare le informazioni che si desiderano far conoscere ai lettori del blog inserendo la data di nascita,il sesso,il segno zodiacale,la città,la provincia di residenza e la nazione in cui si vive,l’indirizzo internet (URL) del blog,una clip audio ed anche una wishlist con il link all’elenco degli oggetti desiderati.

Nel profilo Blogger,prima di cliccare su “Salva profilo” per confermare le impostazioni di privacy (che comunque possono essere modificate ed aggiornate in qualsiasi momento),possono essere inserite informazioni utili per favorire i contatti con altri utenti con profili simili e relative al lavoro,agli interessi personali ed ai film ai libri ed alla musica preferita.
Come impostare la posizione e lo scorrimento dello sfondo personalizzato in un blog su Blogger
Per selezionare il tipo di visualizzazione più adatto e lo scorrimento dell’immagine di sfondo,dopo aver caricato una foto come sfondo personalizzato del blog su Blogger,è possibile utilizzare lo strumento di configurazione che troviamo disponibile nel Designer di modelli e che consente di impostare l’immagine nel modo più adatto ed anche di spuntare l’opzione “Scorri la pagina” per permettere così alla foto inserita di scorrere insieme al contenuto della pagina con i post del blog.
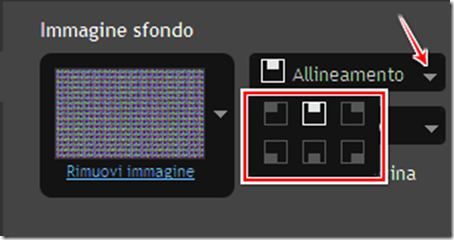
L’opzione “Allineamento” consente,cliccando sulla freccetta a destra” di regolare la posizione orizzontale della foto tra sinistra, centro e destra e di scegliere l’allineamento in verticale tra alto e basso dell’immagine di sfondo del blog di Blogspot.
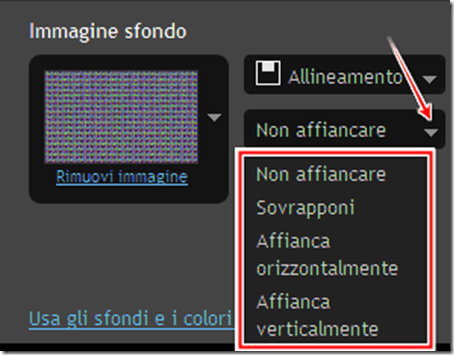
Dallo stesso strumento,in basso dalla freccetta a destra di “Non affiancare”,possiamo anche scegliere di sovrapporre l’immagine utilizzata come sfondo oppure di affiancare orizzontalmente o verticalmente la foto scelta per il background del blog su Blogger.
Come organizzare i post per categorie in un blog su Blogger con il gadget “Etichette”
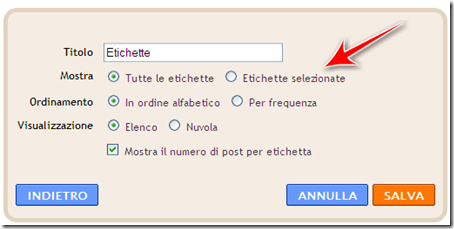
Dalla bacheca di Blogger nella sezione “Layout” cliccando su un modulo “Aggiungi un gadget” possiamo infatti selezionare tra i gadget base di Blogspot il gadget “Etichette” che permette di suddividere nel blog i post in base alla categoria di appartenenza ed al tema o all’argomento trattato.


Questa funzione,combinata con la possibilità di inserire nel blog più di un gadget “Etichette”,consente all’autore del blog di creare utili e funzionali menu di navigazione tematici a disposizione del visitatore di un blog su Blogger.
Come non conteggiare le proprie visite nelle Statistiche di Blogger
Per non inserire nel conto delle Statistiche di Blogger relativo al numero delle visite ricevute dal blog anche le visite effettuate dall’autore del blog su Blogspot è possibile utilizzare la funzione “Non conteggiare le pagine che hai visualizzato” disponibile in basso nella colonna destra della pagina “Introduzione” delle “Statistiche” di Blogger.
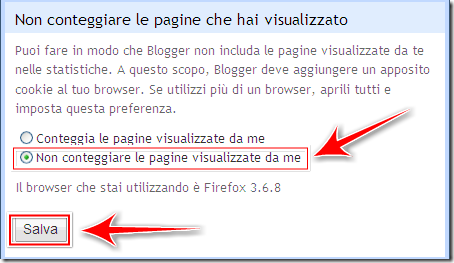
Cliccando sul link infatti nella finestra successiva è possibile selezionare l’opzione per installare nel browser utilizzato dal proprietario del blog un cookie che consentirà di escludere dal conteggio totale delle visite le proprie visite di controllo al blog.
E’ sufficiente quindi scegliere “Non conteggiare le pagine visualizzate da me” e cliccare su “Salva” per non contare più le visite effettuate con quel browser al blog;se si utilizzano più browser è necessario ripetere l’operazione di installazione del cookie in ognuno di questi e naturalmente se si utilizzano computer diversi per visitare il blog bisognerà ripetere l’intervento per impostare la preferenza che permette di non contare le proprie visite al blog su Blogger.
Come accedere alla Bacheca di Blogger in Draft

Queste funzionalità sperimentali,nella maggior parte dei casi dopo il periodo di test saranno disponibili per tutti gli utenti nella bacheca normale di Blogger.
Come aggiungere la colonna sinistra in un blog su Blogger dal Designer di Modelli
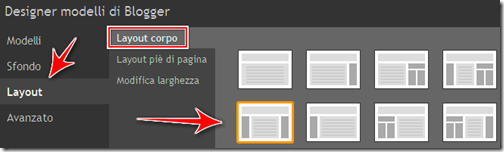
Da “Layout”>”Layout corpo” è possibile scegliere tra otto diverse soluzioni grafiche per l’inserimento dei contenuti relativi ai post nell’elemento “Post sul blog” e per aggiungere i gadget nelle sidebar del blog su Blogspot.
Possiamo infatti anche scegliere di posizionare due colonne per i widget a destra che diventano tre con una sidebar più grande in alto e divisa in due sezioni più piccole in basso oppure utilizzare solo la colonna del post senza inserire la sidebar.

Troviamo infatti nella preview,presente in basso nella stessa finestra di configurazione,le sezioni tratteggiate “Trascina i tuoi gadget qui” per spostare la posizione dei gadget dalla colonna destra a quella sinistra e mettere ogni widget nella posizione più adatta.

Dallo stesso menu “Layout” è possibile anche impostare il “piè di pagina” del blog.
Come gestire direttamente dalla scheda “Commenti” in Bacheca i commenti in un blog di Blogger
Nella Bacheca di Blogger un avviso temporaneo segnala l’inserimento graduale nei blog,in un primo periodo in quelli che utilizzano la moderazione,di una nuova sezione “Commenti” raggiungibile dalla Bacheca cliccando sul link sotto al titolo del blog nel quale è già disponibile.
La sezione,che consente all’amministratore di un blog su Blogspot una gestione più organica e semplice dei commenti aggiunti dai lettori ai post,permette anche,per limitare il problema dello spamming,il rilevamento automatico dello spam nei commenti.
Come inserire o eliminare le etichette in un post di Blogger
Per aggiungere nuove etichette ai singoli post in un blog su Blogspot è possibile utilizzare il form disponibile nell’editor del post di Blogger sia in fase di inserimento del nuovo post,prima della sua pubblicazione nel blog,che successivamente in caso di modifica del contenuto.
Lo spazio “Etichette:”per scrivere il nome della nuova etichetta da mettere al post è visibile nell’angolo in basso a destra sotto la finestra che contiene il testo del post.
Nello spazio previsto per l’inserimento dei termini da collegare ai post è possibile inserire etichette composte da una singola voce o da più parole collegate;Per inserire più etichette in un post è necessario separare i termini utilizzati con la virgola
Per selezionare un’etichetta già utilizzata nei post precedenti possiamo utilizzare il link “Mostra tutto” ed aggiungere automaticamente il nome cliccandoci sopra.
Per i post già salvati in bozza,pubblicati o programmati per la pubblicazione automatica è possibile anche gestire l’inserimento di nuove etichette o l’eliminazione di quelle aggiunte in precedenza accedendo direttamente dalla Bacheca di Blogger al menu “Modifica post” che mostra l’elenco di tutti i post.
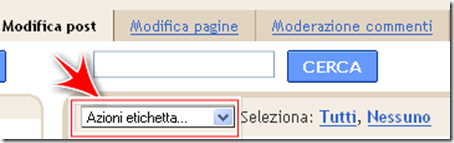
Dopo aver selezionato dalla lista,spuntando la casella a sinistra del titolo,i post del blog ai quali applicare le modifiche è possibile dal menu a tendina “Azioni etichetta” utilizzare le funzioni disponibili “Applica etichetta”,”Nuova etichetta” o “Rimuovi etichetta” per aggiungere o eventualmente eliminare le etichette dal singolo post o da più post selezionati contemporaneamente senza dover accedere necessariamente all’editor di Blogger.
Come reindirizzare al feed generato con FeedBurner il traffico di un blog su Blogger
Per fare in un blog il redirect dal feed già disponibile in Blogger a quello con possibilità di gestione più completa ed avanzata dei servizi e dei contenuti generato con FeedBurner è possibile inserire la modifica direttamente dalle “Impostazioni” della Bacheca di Blogspot.

E’ disponibile infatti nel menu “Feed sito” la sezione denominata “URL di reindirizzamento feed post” nella quale inserire l’URL completo del nuovo feed elaborato con FeedBurner ed al quale automaticamente sarà reindirizzato da Blogger il traffico generato dai contenuti dei nuovi post del blog. 
Per completare l’aggiornamento con il redirect al feed di FeedBurner è sufficiente,a questo punto,cliccare in fondo alla stessa pagina sul bottone “Salva Impostazioni”.
Come recuperare dalla bacheca di Blogger un blog cancellato per errore dall’account
Per ripristinare un blog eliminato dall’account Blogger per sbaglio o per altri motivi ed annullare l’operazione effettuata è possibile utilizzare, al momento per i 90 giorni successivi alla cancellazione,direttamente dalla Bacheca di Blogspot il link “Mostra tutto” visibile in basso nel riquadro che mostra l’elenco dei blog disponibili nell’account Blogger.
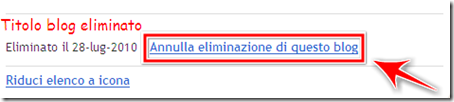
Dopo aver cliccato sul collegamento nella bacheca sarà nuovamente visualizzato il nome del blog cancellato per errore con,accanto all’indicazione della data nella quale era stato eliminato,il link “Annulla eliminazione di questo blog”;per completare il recupero sarà sufficiente cliccare sul link per annullare l’eliminazione del blog di Blogspot e per vedere il titolo di nuovo disponibile per essere gestito in Bacheca con l’indicazione che il blog è stato correttamente ripristinato nell’account di Blogger.
Da questo momento sarà possibile inserire nuovi post e gadget o modificare le impostazioni o il design come prima dell’operazione con la quale il blog era stato cancellato per errore.
Come inserire in un template personalizzato i pulsanti di condivisione di Blogger
Per aggiungere i bottoni di condivisione sui social network di Blogger all’interno di un template personalizzato,caricato sul blog con l’apposita funzione,può non essere sufficiente selezionare,in “Design”>”Elementi pagina”,dall’elemento centrale “Post sul blog”>”Modifica" l’opzione per condividere i post su Gmail,Google Buzz,Blogger ,Twitter e Facebook
In alcuni template per Blogspot infatti può essere necessario,per la corretta visualizzazione del gadget per condividere, utilizzare la funzione di ripristino dei widget (che però elimina altre eventuali personalizzazioni già aggiunte ai widget) oppure inserire una porzione di codice aggiuntivo direttamente all’interno della finestra con l’HTML del template che è visibile nella sezione “Modifica HTML” del menu “Design” di Blogger.

Prima di inserire la modifica per aggiungere il tasto di condivisione è opportuno per sicurezza salvare il template che si sta utilizzando.Successivamente bisogna selezionare a destra della finestra del template l’opzione “Espandi modelli widget” ed individuare questo rigo:
<data:post.body/>
Per trovare velocemente il rigo è possibile utilizzare una scorciatoia da tastiera per cercare il rigo HTML
dopo aver trovato il rigo,subito sotto bisognerà aggiungere:
<div class='post-share-buttons'>
<b:include data='post' name='shareButtons'/>
</div>
A questo punto è possibile visualizzare l’anteprima con il risultato della modifica al codice HTML prima di salvare il template con il codice aggiuntivo necessario,in alcuni template personalizzati,per vedere ed utilizzare i pulsanti per condividere i post di Blogger sui social network.
Come aggiungere il Copyright nel gadget “Attribuzione” in un blog di Blogger
E’ possibile infatti incorporare il testo del Copyright nella pagina con il Disclaimer del blog,inserire il riferimento in Home page in un gadget “Testo” oppure per i template realizzati con il Designer di modelli di Blogger mettere il riferimento alla proprietà ed ai diritti di riproduzione riservati all’autore del blog direttamente all’interno del gadget “Attribuzione” disponibile dalla Bacheca di Blogger nella sezione “Design”>”Elementi pagina”.

Copyright © 2014 Nome del blog by Autore del blog. All rights reserved Nella stessa schermata è possibile visualizzare l’anteprima del testo aggiunto e salvare l’inserimento nel template del gadget con l’indicazione dei diritti riservati al proprietario del blog naturalmente relativamente ai contenuti(testi,immagini,video,foto,audio,etc.) dei quali è autore e legittimo proprietario.

Come inserire codice HTML da visualizzare all’interno del post di Blogger
Per mettere una porzione di codice HTML dentro ad un post di Blogger per mostrare ai visitatori la sintassi HTML da utilizzare o il codice testuale esatto da copiare per creare un collegamento ad un link o per una mail,senza che il testo sia automaticamente interpretato in HTML e convertito nel browser ,è possibile utilizzare le “Opzioni post” presenti nell’editor di Blogspot.
Cliccando infatti sul link “Opzioni post”,nell’angolo in basso a sinistra dell’editor di Blogger,troviamo disponibili nel modulo di personalizzazione che si apre sotto la finestra di inserimento del testo la sezione “Impostazioni di composizione” nella quale invece di utilizzare la soluzione “Interpreta HTML digitato” possiamo selezionare la voce “Mostra HTML letteralmente” in modo che il codice venga mostrato in modo testuale e senza tradurre i comandi presenti nell’HTML.
In questo modo è possibile,con l’editor di Blogger in modalità “Scrivi”,inserire all’interno del post il codice HTML da mostrare direttamente ed in modo letterale ai visitatori del blog su Blogspot.
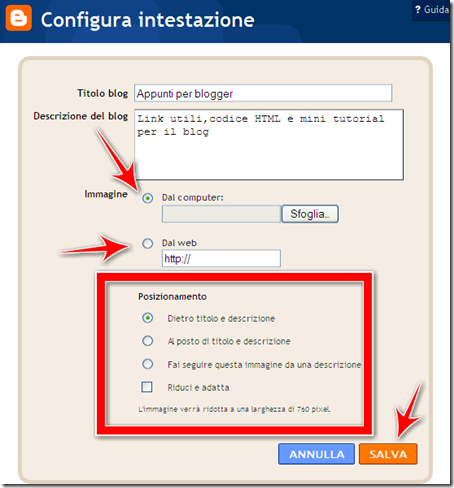
Come inserire un’immagine nell’intestazione del blog di Blogger

Nelle opzioni di posizionamento è possibile ridurre ed adattare le dimensioni dell'Header e stabilire se visualizzare l’immagine insieme al titolo ed alla descrizione oppure in sostituzione di questi elementi.
Per salvare le modifiche e visualizzare nel blog di Blogger il nuovo Header con l’immagine è sufficiente cliccare su “Salva” nell’angolo in basso della finestra di impostazione del gadget “Intestazione”.
Come mettere un link ad una foto inserita in un gadget di Blogger
Per aggiungere un link ad una foto inserita in un gadget di Blogger è possibile mettere il codice HTML per collegare un’immagine ad un link oppure utilizzare direttamente il gadget “Foto” disponibile dalla Bacheca di Blogspot nella sezione “Design” > “Elementi pagina” dal link “Aggiungi un gadget” che consente di posizionare nuovi elementi e moduli nel layout della colonna laterale del blog.
Dopo aver selezionato il gadget “Foto”,nella finestra di configurazione che si apre troviamo infatti,oltre agli strumenti per caricare l’immagine o la foto dal proprio computer o da Internet ed eventualmente ridimensionare le misure,anche la possibilità di inserire un collegamento ipertestuale con un link ad un URL esterno oppure ad una pagina dello stesso blog su Blogspot.
Nello spazio “Collegamento” possiamo inserire l’indirizzo internet (URL) della pagina del blog su Blogger o del sito web al quale deve essere collegata la foto e verso la quale verrà eseguito il collegamento quando il visitatore del blog farà clic sull’immagine.
Lo stesso gadget “Foto” può anche essere utilizzato per permettere agli utenti che cliccano sull’immagine di inviare una mail al blogger al suo indirizzo di posta elettronica.
Che cosa è il Feed del blog e come si può utilizzare in Blogger
Il feed con i post del blog contiene l’elenco con gli ultimi post inseriti nel blog e nel titolo il link diretto alla pagina del post, può essere utilizzato per condividere i contenuti nel proprio blog o in altri blog con un gadget “Feed”,disponibile in “Layout"> “Aggiungi un gadget”.
Ed è soprattutto utile per la possibilità che offre ai lettori che si abbonano al feed di ricevere automaticamente i nuovi post pubblicati nel blog in un lettore di feed come ad esempio Google Reader. (Aggiornamento: Google annuncia la chiusura di Google Reader)
L'indirizzo del feed di un blog di Blogger è raggiungibile aggiungendo all'URL della Home Page del blog: /feeds/posts/default
E’ possibile visualizzare il Feed in un blog su Blogger anche cliccando sull'icona arancione del browser utilizzato oppure all'interno del blog direttamente dal link Iscriviti a:Post (Atom) in basso sotto ai post.
Per chi utilizza Strumenti per i Webmaster Google per rendere più veloce e per monitorare l’indicizzazione del blog è anche possibile utilizzare direttamente il feed dei post come sitemap per far acquisire più rapidamente al motore di ricerca di Google informazioni dirette sulla struttura del blog e sugli URL dei post già pubblicati nel blog di Blogger.

Come modificare la dimensione ed il colore del carattere del post con il Designer di Modelli di Blogger
Per cambiare il font utilizzato per scrivere il post in un blog di Blogspot e scegliere la dimensione preferita,il colore più adatto e lo sfondo della pagina del post è possibile utilizzare il Designer di Modelli di Blogger raggiungibile dalla Bacheca dopo aver selezionato il link “Design” sotto al titolo del post.

Nel menu verticale “Avanzato” del Designer di Template di Blogger è disponibile infatti il sottomenu “Pagina” o “Testo pagina” per impostare il font che si desidera utilizzare per la scrittura dei post scegliendo tra quelli disponibili nella finestra di selezione. Possiamo anche scegliere di mettere il grassetto ed il corsivo e selezionare la misura in pixel del carattere da visualizzare nel post.
Nella stessa finestra troviamo lo strumento per cambiare automaticamente il colore del testo e lo sfondo della pagina con le indicazioni sui colori già presenti nel modello ed i suggerimenti sulle tonalità abbinabili,ma è anche possibile scegliere di aggiungere nuovi colori,per il carattere e lo sfondo della pagina del blog di Blogger,inserendo direttamente il codice o utilizzando lo strumento di selezione colori.

Tutte le modifiche apportate in questa sezione sono immediatamente visibili in anteprima direttamente in basso nella stessa pagina del Designer di Modelli di Blogger e saranno applicate al blog di Blogspot solo dopo aver cliccato su “Applica al blog” nell’angolo in alto a destra nella pagina.
Come modificare le dimensioni di un video YouTube da incorporare in un post di Blogger
Per ridurre la larghezza del lettore di un video YouTube all’interno di un post del blog su Blogspot,se anche la misura di incorporamento più piccola scelta è comunque troppo larga rispetto alle dimensioni della colonna centrale nella quale è inserito,la soluzione può essere quella di modificare manualmente i valori di altezza e larghezza direttamente dall'editor del post.
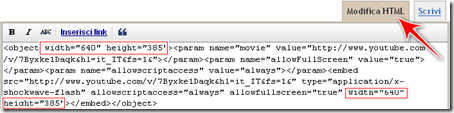
Dopo aver aggiunto con copia-incolla il codice del video nell’editor di Blogger , selezionando nell'angolo in alto a destra la modalità "Modifica HTML",saranno visibili nel codice HTML del video YouTube da incorporare i valori width="XXX" height="XXX” relativi alle dimensioni del lettore ripetuti due volte,in entrambe le posizioni dovranno essere ridotti i valori indicati in pixel facendo attenzione a mantenere le stesse proporzioni tra altezza e larghezza per visualizzare il video nel lettore con le dimensioni di larghezza ed altezza ridotte in percentuali uguali rispetto a quelle originarie.
Come accedere alla bacheca di Blogger direttamente dalla Navbar di Blogspot
Per arrivare alla bacheca di Blogger in modo diretto dalla Navbar di Blogspot,disponibile nella parte alta della pagina web sopra al titolo ed alla descrizione del blog,è possibile utilizzare il simbolo con la B di Blogger: 
Come inserire un Modello Classico di template in un blog di Blogger
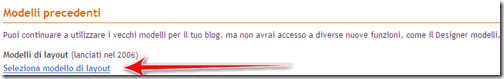
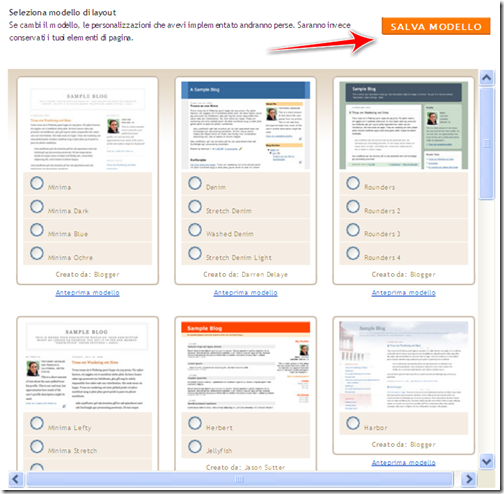
Per caricare in un blog su Blogspot un modello classico di template tra quelli a due colonne disponibili prima in fase di creazione del blog come ad esempio i modelli Minima(Dark,Blue,Ochre,Lefty,Stretch),Simple,Tic Tac (Blue),Sand Dollar,Tekka,Thisaway (Blue,Green,Rose),Son of Moto (Mr.,Ms.) è possibile dalla Bacheca di Blogger selezionare la sezione “Design” e successivamente in “Modifica HTML” nel riquadro “Modelli Precedenti” cliccare sul link “Seleziona modello di layout” con l’avviso che per questi modelli più vecchi,creati nel 2006,non sono disponibili diverse nuove funzioni del Designer di modelli.
Nella finestra successiva sono disponibili gli screenshot di tutti i modelli disponibili,oltre ai template già indicati troviamo infatti anche i modelli classici Harbor,897,565, Denim (Stretch,Washed,Light),Rounders (2,3,4),Herbert,Jellyfish, Scribe ,Dots (Dark) e Snapshot (Sable,Tequila).
Nella finestra di selezione del modello classico di template di Blogger è possibile visualizzare l’anteprima e successivamente cliccare su “Salva Modello” per confermare la scelta;nel nuovo layout non saranno disponibili le personalizzazioni inserite nel precedente template di Blogspot,gli elementi pagina (gadget) saranno invece disponibili nel modello classico di layout scelto.In ogni caso è sempre utile,per sicurezza,prima di procedere al cambio del template del blog salvare una copia del template in uso.